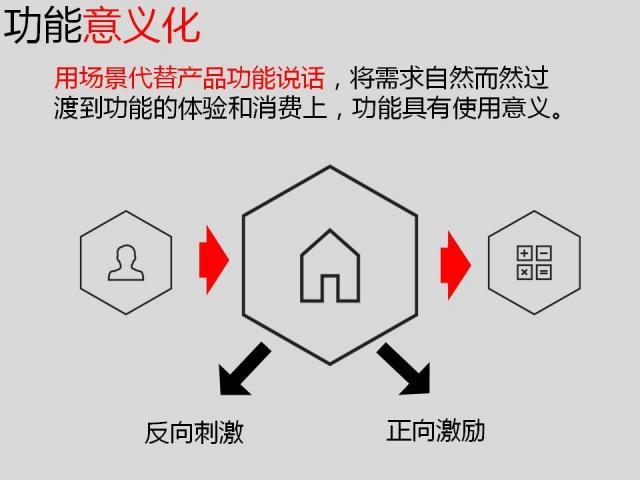
产品功能的设计,可以根据功能逻辑的主次关系、同类划分等方式去实现交互布局,还有可以从产品的体验场景为线索重新组成功能的交互展现,实现“所看(听、触等)即所需”。相比之下,基于场景出发,更容易体现产品功能对用户“意义”。
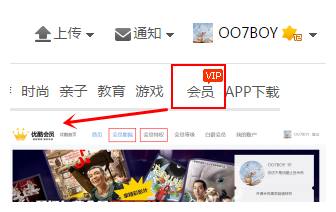
会员功能,是一个非必需的付费功能,从普遍用户认知来看:要掏钱的,能不碰就尽量少碰,反正我只是随便看看·。而对于企业来说,这是产品流量变现的现金牛,必须尽可能让用户醒目地清晰地感知到这功能的好处并愿意为之付费。这时候,产品设计开始,第一步(也是最重要的一步):产品入口(触达)的设计。
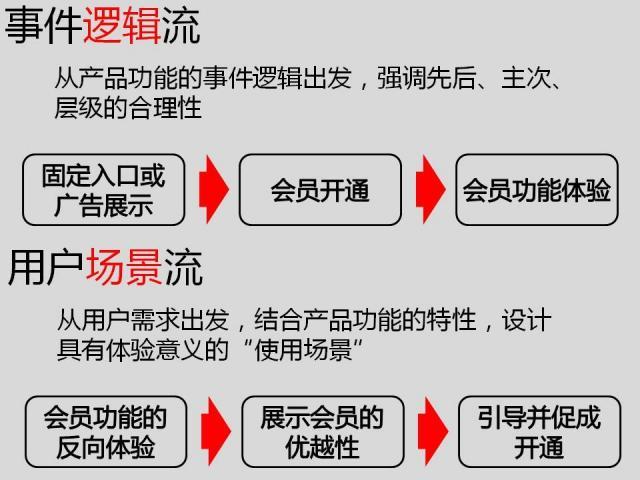
这里有两种思路,分别是从事件逻辑出发和用户场景出发:

事件逻辑流:

用户场景流:


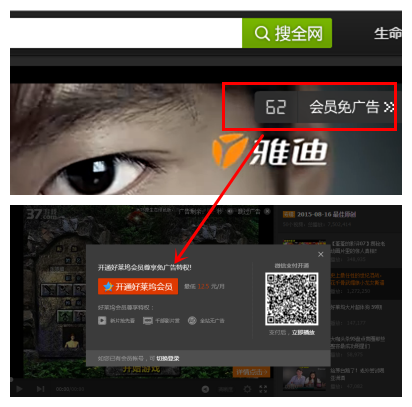
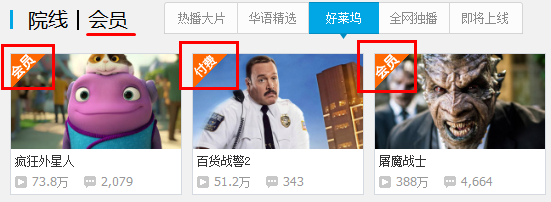
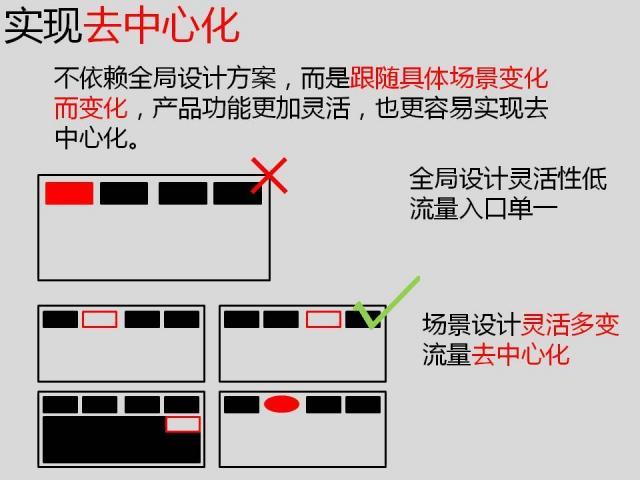
区别事件逻辑流的直接的罗列展示或固定入口这种中心化模式,基于用户场景设计的方式倾向考虑在用户操作的环境中,结合产品功能的特点是做引导和暗示,从而实现用户需求到产品功能的自然过渡。本来不是必要功能的视频站会员,因为在场景中遭遇反向的体验(广告插播、限制浏览等)产生开通必要的意义,给用户一个消费的场景和理由。
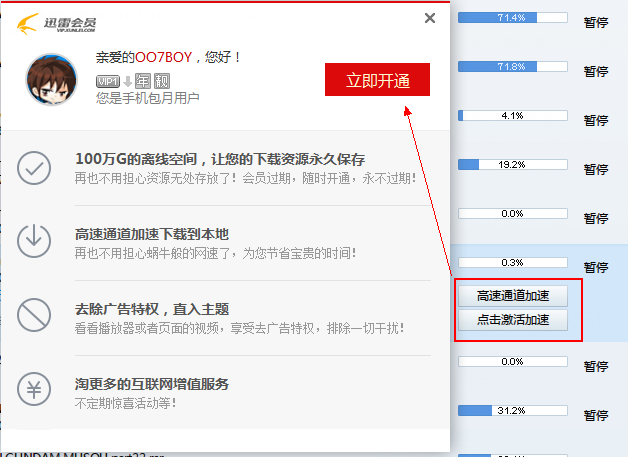
再看看下载工具上的“开通会员”,尽管我们潜意识都知道会员可能会有优越的体验,但是付费阻碍相当一部分用户,即使铺天盖地的广告。把下载工具中的会员功能结合到具体的产品体验中,借用场景潜移默化用户:

而与之对应的另一种设计思路的则是:

笔者手上没有严格的数据表明哪种设计方式能有更高的点击量和转化率,但就自身体验来说,我几乎是被各个场景“引诱”去开通会员。
更多例子还有:网游PK中被虐了,系统贴心的提示“勇士,充值XXX元获得XXX,立刻提升战力,所向披靡”;网站广告系统的BI功能,根据你的历史行为推荐内容……所谓基于场景设计,就是以用户具体交互环境为基础,来组织展示和设计产品功能,达到“所见即所需”的目的,同时让产品功能具有实用意义。
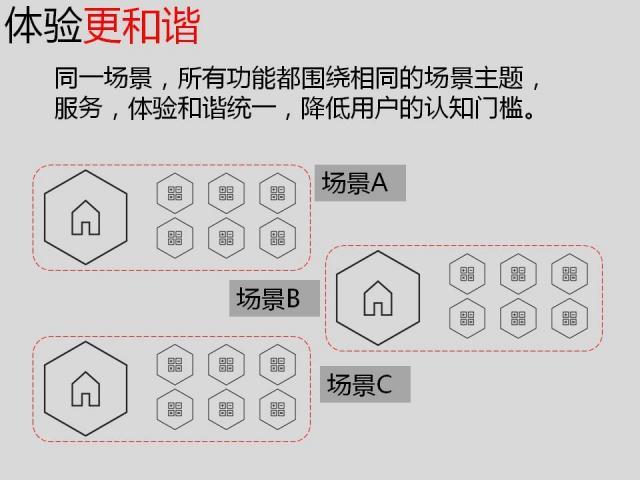
场景式设计,核心就是关注一个个用户操作的具体场景,以此结合需求来设计产品功能。不强调业务优先级,产品功能间的主从逻辑,只需关注当下场景的用户需求。
根据以上,这样设计的好处是:



关注用户体验场景的设计,可以让我们更容易把握每个体验环节的用户需求,最直接的商业价值就是:将流量变现的效率最大化。
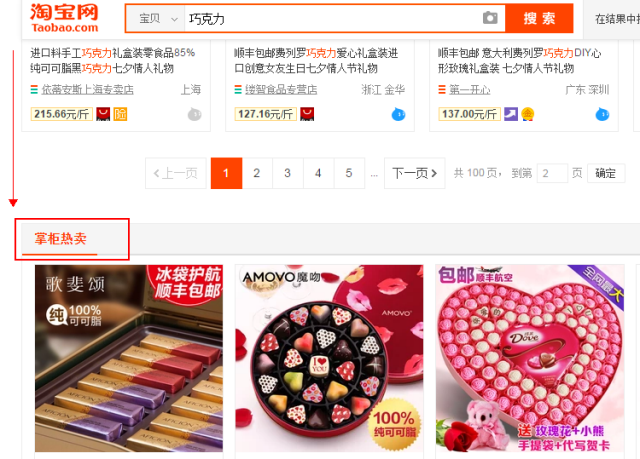
例如:淘宝商品搜索列表底部的广告位,在用户经历前面数十个搜索结果商品浏览后拉至页面底部,最有可能性就是仍然没找到所需要的商品,这时候一个颇有意思的栏目“掌柜热销”应需出现,自己搜索找不到心仪没关系,看看卖家畅销的款式是什么或许可以帮到你,推送掌柜热销既符合买家需求,也是一个广告变现的好方式。

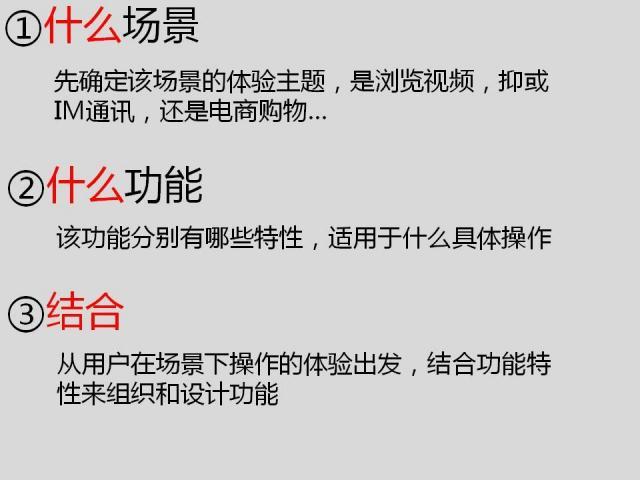
从场景出发的设计,对象就是场景和产品(功能),而连接两者的桥梁就是用户的体验和需求:

话虽简单,但难就在于准确把握功能和产品功能的合理结合。而往往很多时候因为业务数据的压力,以上难以平衡。
本文所述“基于场景的产品功能设计”,更针对于那些“非关键的、主流程体验的功能、后续更新迭代的功能”的设计。因为这些产品功能自身难以塑造一个具体的体验场景,而依赖现有的场景来实现,更容易,也更能丰富当前场景的体验。
除此之外,基于用户场景的设计是一门更大的课题,涉及知识也超出笔者水平,这里的就不瞎扯了。有兴趣的道友可以私下交流哈,公众号回复:帮助,即可捕获野生楼主一枚。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙