作者:W_joker。
微信公众号:产品随意聊聊(ID:cpsyll)
近年来,随着互联网的发展,用户会在各种各样的应用场景和环境中去使用产品,站着、坐着还是躺着?公交上、地铁上还是在厕所里?
在使用互联网的产品过程中,相信任何一个用户都难以避免遇到错误,或是输入信息错误,或是网络不好等等,这些复杂多样的使用场景使得针对用户操作错误而进行的错误反馈设计变得尤为重要。
本文是笔者根据以往遇到的各种类型的反馈设计例子做的一些分析,希望能为大家在设计错误反馈提供一些帮助。
一、 输入错误信息
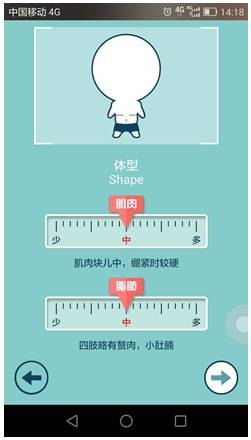
1、 手控类型错误。这类型的错误主要是在使用手机或平板的时候会遇到,比如前些天我遇到的一个叫“练练”的健身类型APP,里面有个设置体型的环节,界面如下:

看到这个页面,我第一反应就是点击刻尺上的刻度位置,发现没反应。于是又试着按住“肌肉”模块移动,发现还是没有反应。到后来,因为不小心划到刻尺里的内容,才发现这个东西原来要这样操作的。
PS:多闹心的一个设计!应该把设计师拉去枪毙一百次…
笔者认为这个界面比较好的反馈信息设计应该是这样的:
l 首次进入的时候应该有个引导指引是通过滑动刻尺内容进行设置。
l 用户在点击刻尺的内容时,应该提供设置的指引。
l 用户在按住“肌肉”或“脂肪”模块移动时,也应该提供设置的指引。
l 最简单的方法是在页面提示“请滑动刻尺”,但笔者不知道怎么融入这个界面(有建议的可知会下笔者,谢谢)。
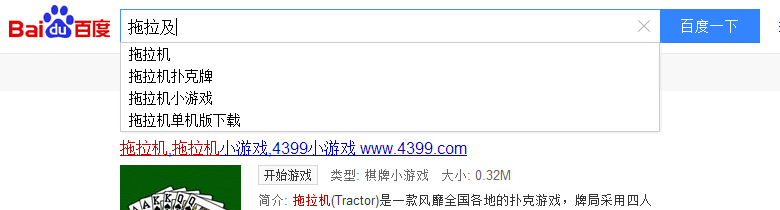
2、 词语/拼音错误。这类型的错误主要是在使用搜索引擎/输入法遇到的。先来看看搜索引擎的例子(以百度为例):


笔者搜索“拖拉及”,百度根据关键词判断用户意图,首先对用户搜索关键词时发生的可能拼写错误提供纠错帮助。然后,给出了搜索拖拉机的结果页面,并在搜索下面提供文案告诉用户这是关键词拖拉机的搜索结果,同时也提供给用户继续想要搜索“拖拉及”的链接——如果用户输入的关键词并没有出现错误,那么就可以通过链接快速的重新进行搜索。
为什么这边不先提供搜索“拖拉及”的结果,然后在提供文案给出搜索“拖拉机”的链接呢?我想这边的原因在于,百度的搜索结果是根据热词和热度优先搜索的,这也符合一个搜索引擎的产品形态,所以说,产品设计也要跟产品形(ce)态(lie)相结合。
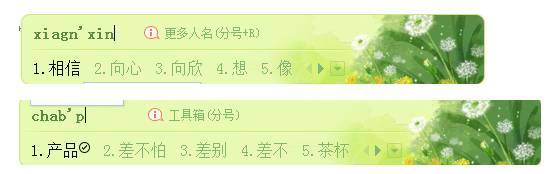
接下来输入法(以搜狗输入法为例):

如第一张图,笔者想输入相信两个字,把g和n对换;或如第二张图笔者想输入产品两个字,把n和b输入。这在快速敲键盘的时候是经常能遇到的事情,这时输入法给出的结果中,包括了“错误的结果”但却是用户本来想输入的。
以上两种产品的设计,不仅提高了产品的容错能力,提高了用户搜索/输入效率,还会给用户带来惊喜的感觉(特别是第一次使用的时候),对产品产生潜在的好感。
PS:为什么是百度和搜狗!因为笔者常用的就是这两个= =!
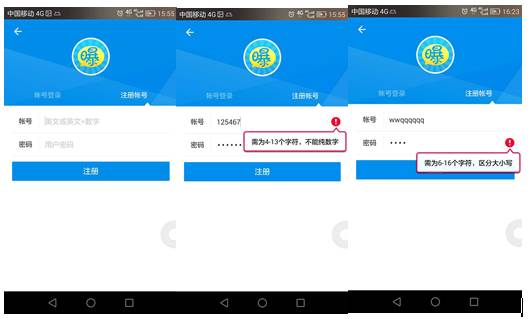
3、 内容不符合规则。这类型的错误常见于表单的填写,最经常接触的我想莫过于登录和注册了,以下就注册模块举一个例子分析:

如上图,我想再也没有比这个更简单的注册页面了,输入账号和密码即完成注册。笔者根据页面提示内容,在帐号输入125467,然后输入密码,点击注册,出现图二和图三的提示。有经验的童鞋可能猜到我要说什么了,但我还是要说…
首先说说提示信息的问题。第一张图明明告诉笔者帐号的限制只是“英文或英文+数字”,而用户密码好像没啥限制,提示信息却又告诉笔者帐号“需为4-13个字符,不能为纯数字”,密码“需为6-16个字符,区分大小写”。
另外,同时输入帐号和密码时,先提示密码有问题,然后点击注册后,又提示帐号有问题。
大部分用户1:字符是啥?跟字有区别吗?
大部分用户2:哥,你不要只提示部分内容,一次性说明白会死啊?
大部分用户3:哥,你能不能一次性提示完错误信息?
PS:笔者简直无法忍受了!还是应该把设计师拉去枪毙一百次…
观察了下帐号/密码输入框的长度,笔者认为这边比较好的反馈信息设计应该是这样的:
l 进入注册页面时,帐号输入框默认显示“4-13个字的英文或英文+数字组合”,密码输入框默认显示“6-16个字符,区分大小写”——提示规则要全面。
l 用户在点击密码输入框时,如帐号信息输入有误就应该马上给予提示——操作要最便捷。
二、 访问错误
这类型的错误大概有3情况:某个功能不能使用,某个页面不能打开,加载数据失败。
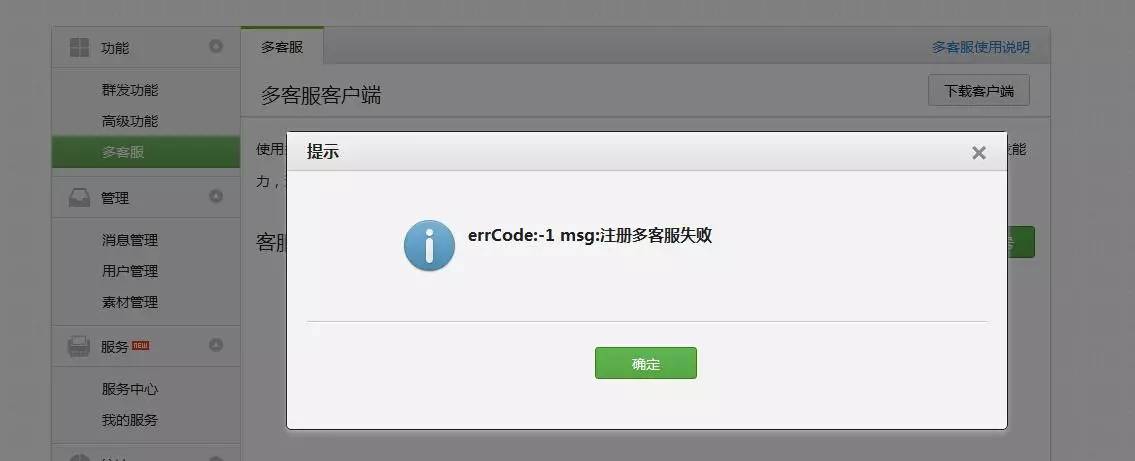
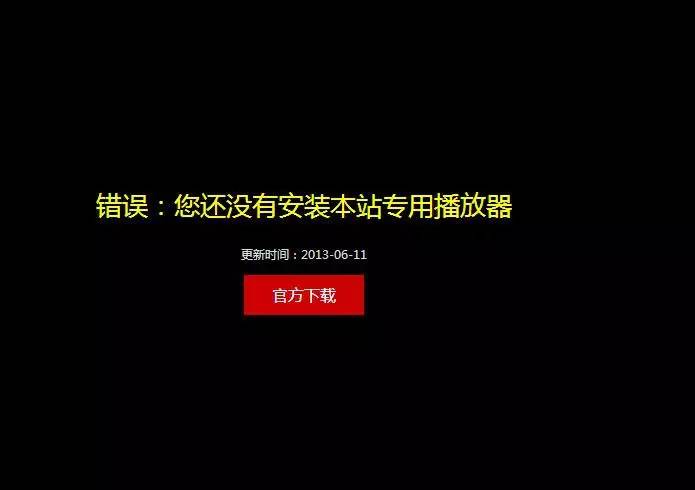
1、 功能不能使用。我们来看两个例子的对比:


第一张图是笔者在公众平台申请多客服失败时的提示,既没有告诉笔者失败的原因又没有告诉笔者遇到这种情况的解决方案,害的笔者以为是不满足申请多客服的条件,还反复检查了好几次。
第二张图是笔者访问某个视频网站,无法播放时的提示,笔者觉得这个反馈就非常到位(必须给36个赞),既让笔者知道为什么无法播放还提供想要完成播放的解决方案。
两个对比起来,笔者忍不住吐槽下第一张图:真的不能告诉哥哥为什么出错,你给个可以让我反馈问题的联系方式也好啊!
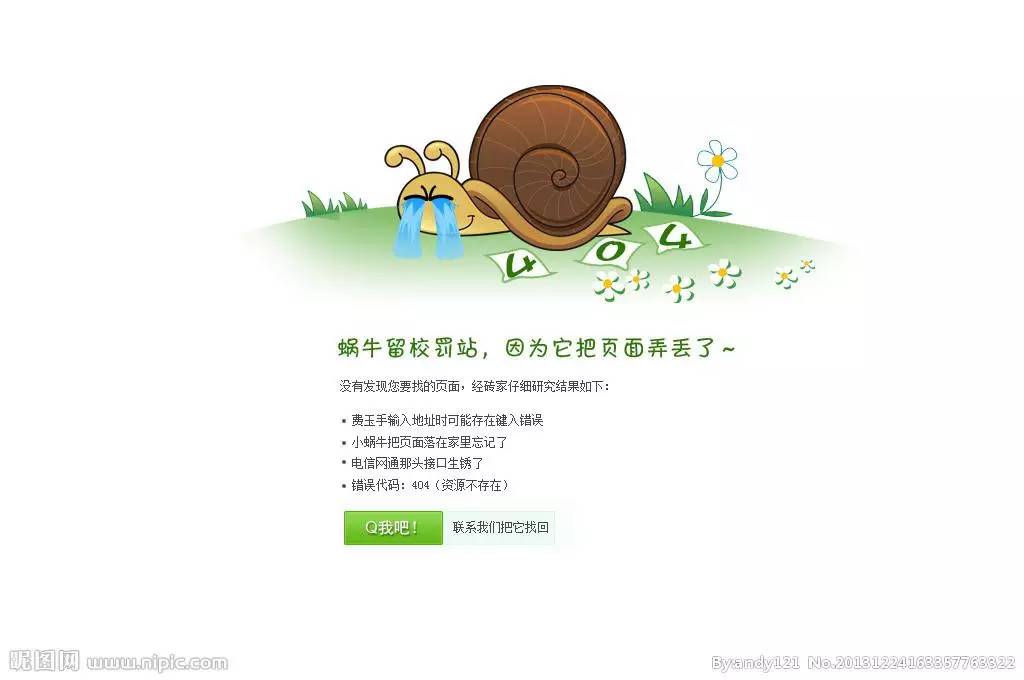
2、 页面不能打开。这种类型的反馈笔者遇到的优秀设计太多了,以下就以笔者认为最好的一个为例:

Ps:第一眼到这个页面的时候,笔者还没发觉这个是404页面
可爱吧~清新吧~正常情况下访问到404页面总是不会有什么好心情,但是看到这个完全没有这个感觉(即使有也被冲淡了),还会有种新奇的感觉,然后页面又提供了“Q我吧”的解决方案,简直帅呆了啊!不信看看以下几个虽然也很有趣的设计:




3、 加载失败。原本是没有考虑过要写这种情况的,但微信有个地方忍不住想吐槽下。事情是笔者的网络信号不知什么情况总是不太好(呃…手机用的比较差= =!),然后每次在“发现-朋友圈”上会有红点,但是进入朋友圈页面,看着那个“圈圈”转完后…
咦?尼玛这还不是刚才的那些内容吗?刚才更新的消息哪去了!!!
这边就不能设置成“圈圈”转完后,拉个“横幅”出来告诉笔者,你的网络太差劲了,敢不敢换个能愉快玩耍的网络…
最后,说说设计这回事:
你可以靠模拟用户场景、可以用数据分析、又或者用户行为观察等等方法来发现用户容易出现的错误,然后根据错误给出提示或解决方案。但是笔者认为这种发现错误的方法太笨了,笔者比较追崇平时多看别的作品,因为从作品中你不仅也能发现问题(用户容易出现的错误),同时还能学学别人设计的艺术,为自己的设计积累添砖加瓦。
随意聊聊,谢谢欣赏!

互联网早读课,每天八点,风雨无阻
专注产品、设计、交互、运营
微博:@互联网早读课
QQ 10群:215027395
加群密码:职位-地区-昵称
互联网早读课是WeMedia自媒体成员之一,
WeMedia是自媒体第一联盟,覆盖5000万人群
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙