
以用户为中心,提高产品的易用性及用户满意度!”做为交互设计的目标,如何应用到实际工作中?如何评价产品是否以用户为中心?避免因为项目时间紧、任务重、人员不足等因素,而牺牲用户利益,降低产品体验,进而降低产品竞争力。以下交互设计原则就像茫茫大海中的灯塔,指引着我们前进的方向…
文不如表,表不如图。
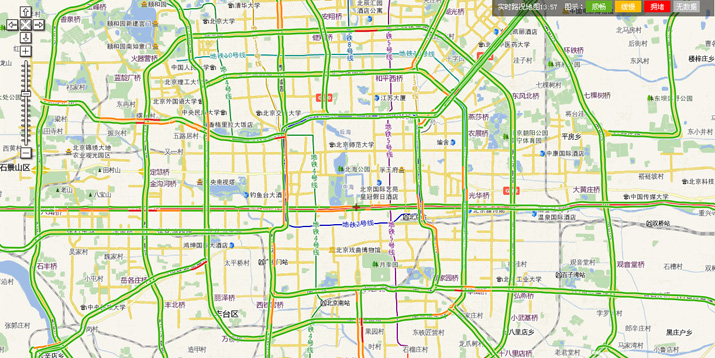
文字传递信息相对不够直观,特别是逻辑、流程表达,表格相对条理性清晰一些,但仍不如图片表达清晰,例如流程图、趋势图、柱状图、天气预报、路况图等。
例一:天气预报

例二:实时路况


关注用户目标,而非任务。
让用户成功,产品才会成功,也是产品设计的目标,但完成目标的途径很多,抓住用户的目标,进行产品设计,经常事半功倍。
例一:家用温/湿度计
用户的任务是想知道房间内的温度及温度,而目的想了解房间内的温度及湿度是否合适,所以给用户提供准确的温度、湿度值,并不是用户真正想要的,所以需要显示舒服温度及湿度对应的区间值,对用户更有帮助。

例二:搜索“天气预报”
用户希望看天气情况,搜索“天气预报”,用户的任务包括:输入搜索关键字,在搜索结果中点击文字链接;关注用户的目标,就应该直接显示天气情况,给予用户超越预期的结果。

减少用户的记忆负担,尽量让用户识别,而不是回忆
人类与电脑相比,人类擅长的是识别及思考,电脑擅长的是记忆,因此,尽量减少用户的记忆负担,让电脑做它擅长的事情。
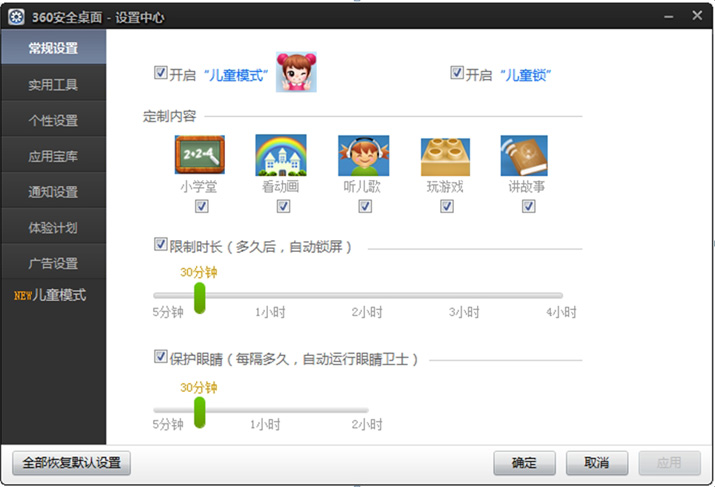
例一:交互优化“设置界面”
原始界面的设置项很多,且以文字为主,增加了用户的理解及操作负担;优化后增加了对应的图标,提高可识别性,减少用户的记忆负担,另外使用滑动条代替手工输入,减轻操作负担;最后删除了“设置儿童锁”的设置项,降低了用户的设置负担,符合“满意用户需求的前提下,界面的信息及功能越少越好!”的原则。
原始设置界面:(待优化)

优化后设置界面:

操作前可预知;操作中有反馈;操作后可撤消
操作前可预知:人类对未知事物会产生恐惧感、焦虑感,如果你在执行一项操作之前,如果不能够准备判断出后果,便会感到恐惧,不会轻易操作,如果操作之后的后果与预期不一致,便会产生挫败感,进而中断任务流,打破沉浸状态,进而影响效率,甚至用户离开该界面,不再继续操作,因此,软件界面满足用户的心智模型,将会更大程度的满足用户的操作预期。
操作中有反馈:反馈意味着操作的有效性,尽量所见即所得的方式,直观显示操作效果。
例二:改变文字的字符、大小、样式、进度条等。

操作后可撤销:“撤销”可以给用户一定的安全感,允许用户犯错误,满足用户的尝试心理,不必担心误操作的发生,降低用户的心理负担。
例三:回收站、“取消”按钮、Ctrl+Z。

充分利用隐喻设计、拟物设计。
根据用户对已知事物的认知,抓住软件功能与现实事物的共性特点,进行拟物化设计,降低用户的学习成本,提高产品的易用性、趣味性:
例一:回收站:结合用户对日常垃圾箱的认识,设计文件回收站

例二:图书软件:浏览图书界面布局采用书柜的视觉设计,趣味性更高。

做对容易,做错难
是人就会犯错误,从设计的角度考虑避免错误的发生,将是产品设计的原则之一,常见的处理方式有:禁用状态、隐藏处理、默认值等。“禁用、隐藏”不仅可以避免错误操作,而且也会降低信息干扰。
例一:确认按钮的点击几率远远大于取消按钮,所以放大醒目显示该按钮,将尽量避免用户的误操作。

例二:如果该手机不支持SIM热插拔,则采用该限制性条件设计,将有效避免误操作。

例三:选择某条信息,对应的操作按钮:修改、删除、禁用、启用、排序等按钮变为可用状态。

操作方式一目了然,不需要说明书
利用日常生活中养成的习惯,从外观上给用户操作暗示,降低用户的学习成本。
例如:微波炉门使用门把手的设计,其操作方式更加一目了然。

让产品适应用户,而非用户适应产品;
尊重用户,让我们的产品具有情感,更懂用户,降低用户的思考与行为!
例如:
1.检查更新:有最新版本时,直接显示出来,避免手动检测是否有最新版本;
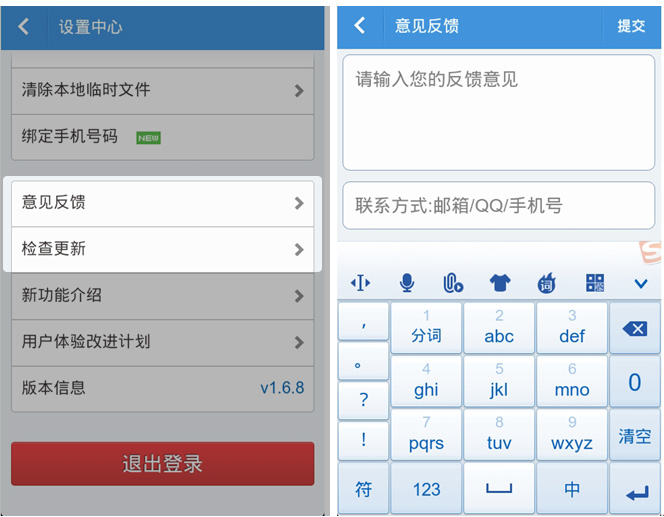
2.意见反馈:打开意见反馈界面,默认光标在意见输入框,且显示常用中英文键盘;
3.联系方式:软件判断输入的联系方式是邮箱、QQ,还是手机号,避免用户去选择;

产品符合用户心智模型,避免实现模型
心智模型是用户根据习惯思维,对事物的理解;实现模型是产品的实际工作原理及表现形式。产品符合用户的预期,用户则认为该产品易用。
例如:企业OA论坛及考勤需要两个不同的登录窗口,且为不同的登录帐号,该设计从技术实现的角度考虑是合理的,但从用户的角度考虑,增加了用户的操作成本及记忆负担。

综上所述,易用的产品是相似的,难用的产品各有各的难用!以上为交互设计基本原则,且远不止这几条,将在以后的工作中,陆续总结分享更多的交互原则…
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙