
在做曲奇问答的过程中,我始终觉得由于种种限制,发版这个事情非常不灵活,包括其他程序猿或产品汪可能都会有类似的感受。
我举个例子,我们一定是要开发完一个版本迭代需要的所有feature后,并且经测试可以用了,才能发布到AppStore或者各大应用市场。但通常各大应用市场审核就需要花一定的时间,尤其是AppStore(PS.加急的次数还非常有限),这样新的feature开发完直至能给到用户使用也还要好多天。并且由于这个原因,使得如果一个版本迭代规划只开发1、2个小feature就变得非常不划算了,因为可能开发所需花费的时间只有2、3天,但发版却需要1周才能通过,并且一旦遇到一些问题和碰到临时需要调整一些feature的需求的时候还需要经历同样的过程,这样就太不灵活了。
那么,我们就思考一下,是否能通过某些方式把一些功能放到服务器端?这样是不是就可能每天发布一个“版本”都可能不是问题呢?实现对功能/交互的云控。
Android和iOS开发框架中,分别提供了WebView和UIWebView作为承载网页的载体控件,它在加载URL并显示的过程中会产生一些事件,并回调给我们的APP应用程序,以便我们在网页加载过程中做应用程序想处理的事情。比如说客户端需要显示网页加载的进度、网页加载发生错误等等事件。并且,Android和iOS都是支持JS与原生代码之间互相调用的(猿和汪们可以查阅相关资料了解更多细节,这里不做赘述)。
那么既然Android和iOS中都提供了可以加载URL的控件,并且在WebView(UIWebView)中都是支持JS调用原生系统事件,原生代码也可以通过调用JS来控制WebView,这就具备的把一些APP功能放到服务器端的应用条件了。
WebView(UIWebView)可以利用Html做界面布局,通过这种方式,APP端可以通过加载URL从服务器端获取Html并按一定的排版来展示一些数据。并且通过和JS的交互,做一些复杂的处理。
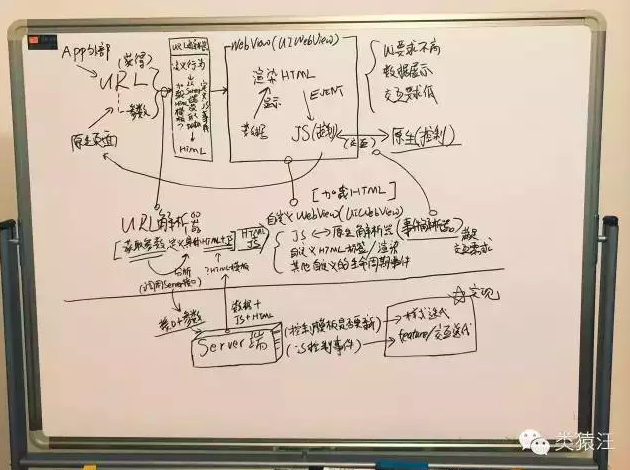
这里我画了一张图,大概勾勒一下实现的过程和方法:

APP外部:
图中“APP外部”表示无论从微信还是其他外部应用跳转都会可以将一个携带了参数的URL传递给APP客户端,然后通过URL解析参数从服务器端(包括本地的HTML模板)获得HTML(包含了数据)+JS(定义了功能/行为/交互)。
URL解析器:
当获得URL后,将URL传入URL解析器进行解析,这里需要知道得到的结果就是HTML+JS,讲得到的结果传给WebView(UIWebView)进行渲染。这里的URL解析器可以写在自定义的WebView(UIWebView)中也可以单独封装出来,作为处理URL和调用server端接口的唯一入口。(注意定义良好的接口扩展性)
自定义的WebView(UIWebView):
接下来在得到了HTML+JS后交给WebView(UIWebView)渲染显示,通过JS和原生的交互形成点击事件的响应:WebView(UIWebView)外的原生事件可以通过JS来控制WebView(UIWebView),而反过来亦然,通过合理的交互设计来使之体验加深。这里要设计定义一个扩展性良好的时间解析器以满足交互需求。
事件解析器:
一方面对系统原生提供的JS和原生之间的可交互功能做封装,另外通过URL的指向性(解析)、参数的定义以及特殊标示符来定义多种事件。我们在图中可以看到通过事件交互,可以继续打开(刷新)一个新的WebView(UIWebView)页或者打开一个原生页面,一个原生页面点击也可以跳转到一个WebView(UIWebView)页,这样交互就连贯了。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙