
图片来源: http://www.studioaum.in
上面的这张用户体验领域划分的信息图是我在网上见过最清晰明了的一张图,领域之间的交叉重叠和相互关系都在这里体现得淋漓尽致。
即使是功能极为全面的产品也不一定真能满足用户的需求,符合用户的期望,这是客观事实。在进行用户体验设计的时候,最重要也是最值得主义的问题是:
“有些人认为设计关乎事物的外观,但是毫无疑问,如果你再深入挖掘,它真正所牵涉到的是事物本质上的运行规律。” ——乔布斯
即使是对许多设计师而言,UI和UX的概念也不一定分得特别清楚。有人认为用户体验设计就是花花草图和界面线框图。然而,实际上用户体验设计涉及到产品的整个生命周期。基本上,UI设计定义了产品的整体设计、外观、给人的感受,也决定了产品给人的第一印象。而交互设计定义了交互模式、任务、流程,以及用户使用场景。为用户带来愉悦感受的细节大多源自于用心体贴的用户体验设计。
当我们形容UX的时候,通常用“内在美”来形容,而描述UI的时候,我们惯于用“质感”来阐述它的特征。如果你的产品看起来有质感,但是并不具备内涵,它是难以持续地吸引用户的。设计师需要对用户体验设计的每一个步骤都予以同等的重视。
成功的用户体验的基石是一致性,而我在我之前的文章《用户体验与一致性》中有过深入讨论。
几乎每个设计师都犯过这样一个错误:他们认为用户会如同他们一样看待自己的产品。这是一个巨大的错误,因为事实并非如此!用户不会经常使用你的产品,他们会有自己想法,自己的方式和喜好。用户需要的是对产品的掌控感,而不是感到自己被产品所左右,被控制和被限制都会令用户感到不适。从用户那里搜集到准确而客观的数据再说吧,做好设计就指望这个了。如若不然,自行脑补和主管臆想会有极大的可能性将你的产品带到沟里。

信息架构和导航结构应该是可预测且实用的。信息架构的搭建应该是UX设计中最重要的一环,如果信息架构的逻辑不严谨,所用媒介混乱不一,会让用户迷惑挠头的。
严谨的逻辑结构才能让用户明白他们处在网站的什么位置,如何返回如何去另一个页面。同时,你还需要理清你的产品的特性,按照“最重要——次重要”来划分它们的权重,这样的思考方式可以帮你搭建起明晰的信息层次。


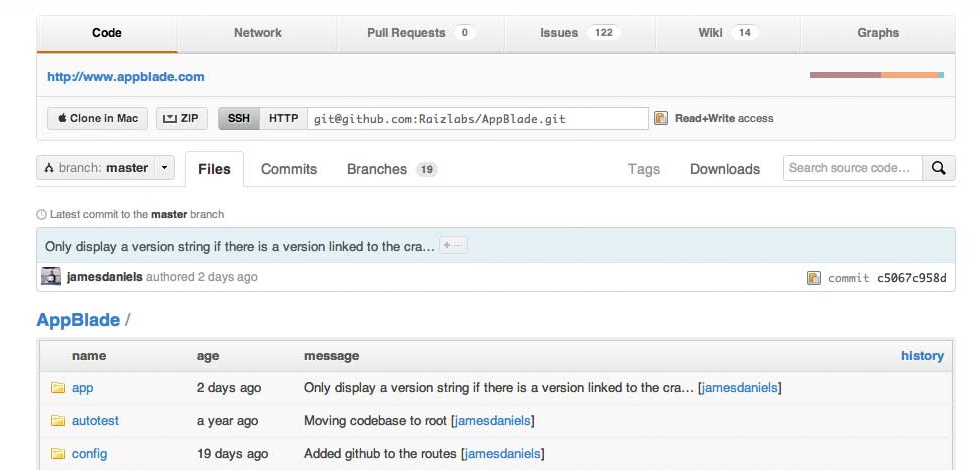
旧的GitHub信息架构

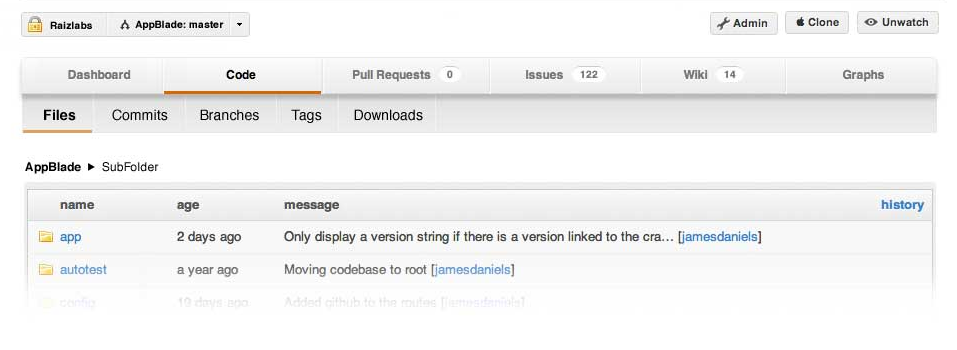
新的GitHub信息架构
值得注意的是,Github新的导航结构在层次上更优,页面上的各个元素都有着明确而清晰的设计目标,这也使得用户更易于使用。
报错信息也是直接关乎用户愉悦感的重要组成部分。如果你的用户并不是互联网从业者或者重度用户,他们中的绝大部分并不清楚 502 Gatway bulabula 之类的报错信息意味着什么。

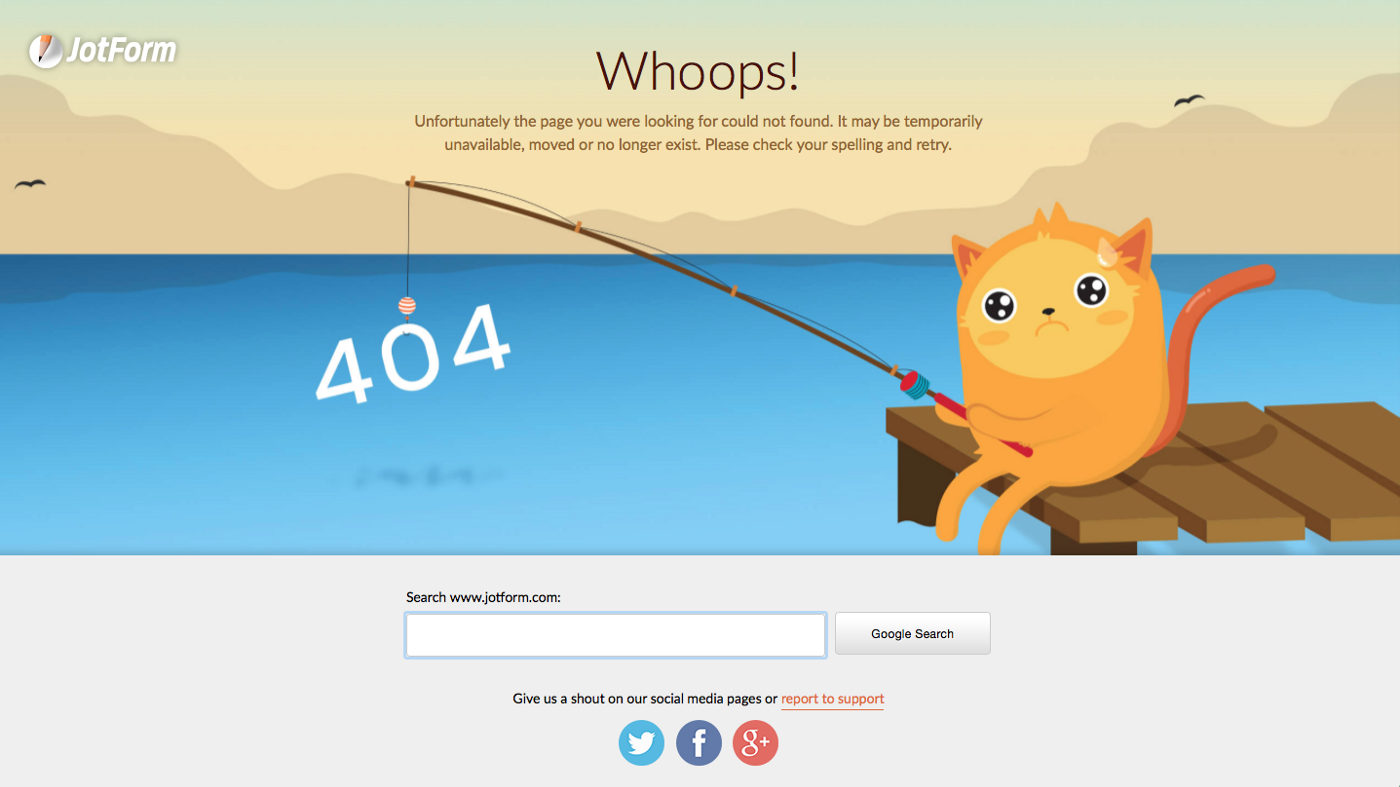
合理地展现错误信息能够帮你的用户缓解紧张情绪,分散他们的注意力,最好的案例就是JotForm的这个404页面,它用富有品牌特征的一致化设计,以一种幽默的方式来承认问题的存在。

这个案例同样令人难忘:


MailChimp
用户体验不仅关乎产品的用途,它还包含了同用户交流沟通的部分。利用各种媒介同用户进行沟通交流是非常有必要的。我本人特别喜欢那种以“李大根你在不,跟你说个好消息呗”这样开头的邮件,虽然我知道这极有可能就是个系统自动群发邮件,但是它依然会吸引我的注意力,它会令我觉得,虽然自己是一个普通用户但是对他们而言非常重要。
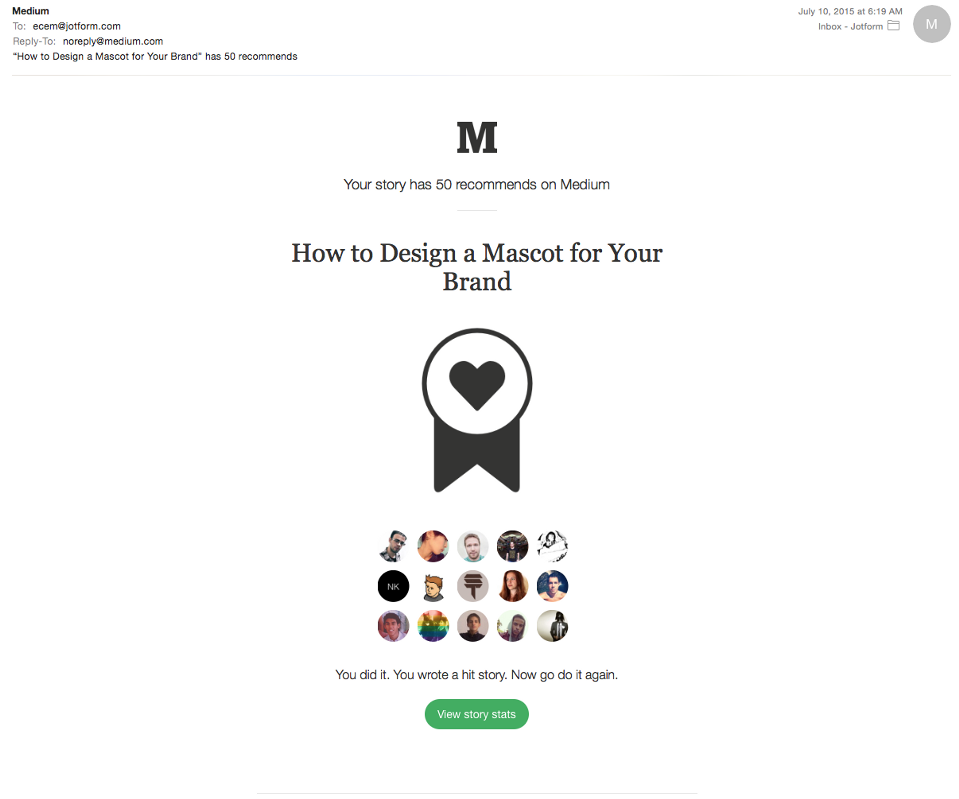
而Medium 打动用户的方式也相当贴心,他们只将那些正能量的文章推送给用户。这种做法对Medium而言应该挺能拉流量的。(国内的好像更愿意发猎奇向的或者优惠活动啥的)

再好的产品也不可能一个不落地为用户可能碰到的每一个问题做好准备。借助各种媒介,社交媒体、电子邮件、在线聊天平台、网络论坛等,支持团队能够找到不错的解决方案。在JotForm,我们为用户准备了一个全天候的支持团队,为了能让他们更好的提供服务,团队外的每个人都会参与到问题解决工作中来。看起来这有点“浪费时间”,实际上这么做极大地提高了我们的工作效率,对产品研发过程而言也有裨益,最重要的是它切实地提升了产品的用户体验。
不要把每个用户体验“迷思”都体现在你的产品上
你要是认真钻研用户体验设计的话,你会从互联网上找到成千上万的用户体验设计的案例、研究、数据分析文章,不要以为这些东西全都适合于你的产品。要知道,你比这些文章的作者要更了解你的客户(至少你应该如此)。别人的用户测试结果可能会适合你的产品,但是也极有可能不合适于你的用户。
迷思#1:你不该设计全新的体验

我的意思并不是创造一种形同来自外星的“新设计”,但是你也不应该拘泥于现有,要敢于使用新的交互,比如2007年乔布斯发布iPhone时候,所提出的多点触控屏幕手势(这是源自一家叫做FingerWorks的公司,这家专注于多点触控产品的公司创立于1998年,并于2005年被苹果收购)。2007年之前,你说多点触控,双指缩放,绝大多数的人并不知道那是什么,但是现在全世界人人都清楚这个自然手势的含义和功能。
迷思#2:如果它适用于某个品牌,那么它也适用于我
也许它能用,但是通常这样的事情往往悲剧收场。复制另外一个品牌本就是危险的决定,错误的战略。看似能用,但是实际别人家的品牌和你的有着不同的背景,不一样的情形,而不同的情形下,通常是需要根据实际情况进行调整和设计的。
迷思#3:不要让用户滚动页面
Facebook、Twitter和Tumblr 是我最喜欢的网站,也是惯于打破常规挑战“常识”的优秀网站。它们的成功取决于它们所提供的持续不断的内容服务,它们所用的滚动功能同样适用于其他的网站,它们也惯于创造新的滚动体验,视差效果就是其中之一。

当然,这些示例只是要告诉你,这些用户体验领域经常被探讨的问题都值得研究,灵活运用才能创造优秀的产品。
“做用户体验就是关心别人。” Corby Lebson,前UXPin/UXistanbul 总裁
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙