响应式设计几乎是现代网站的标配,开发者搭建好网站之后若是要测试其响应式的变化效果,需要大量的测试设备来确保网页显示不会出问题,可是拿大量的实际设备来测试并不现实。在这种需求之下,催生了许多实用而可靠的响应式网站测试工具,这些工具当中绝大多数是免费的,让开发者从海量的测试设备中解脱出来。今天,我们从这些测试工具中,挑选出9款免费又实用的测试工具,造福网页设计师和开发者。
1. Responsive Design Bookmarklet

这是一款简单又高效的测试工具,当你需要测试某个网站的时候,只需要将待测试的网站书签拖拽到浏览器当中,通过一个虚拟键盘来设置长宽比来进行测试。一旦CSS文件被保存,被修改的部分会自动实现。在这个过程中,浏览器并不需要一直开着,简单,实用!
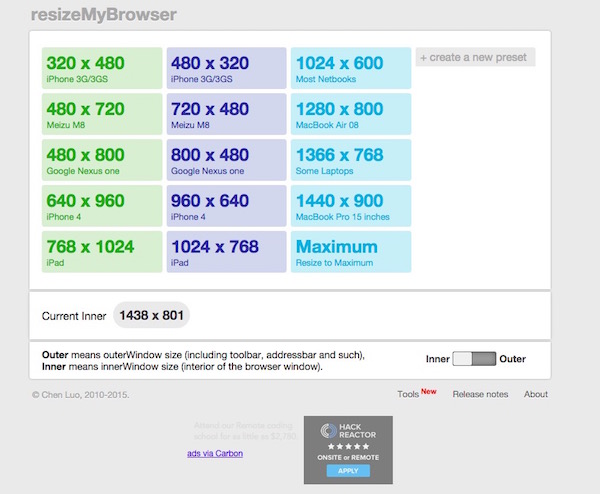
2. resizeMyBrowser

resizeMyBrowser 中预制了15种不同比例的浏览器参数,并且用户可以自己设置特定的浏览器参数以便于测试。整个测试工具界面友好,也是最值得推荐的测试工具之一。
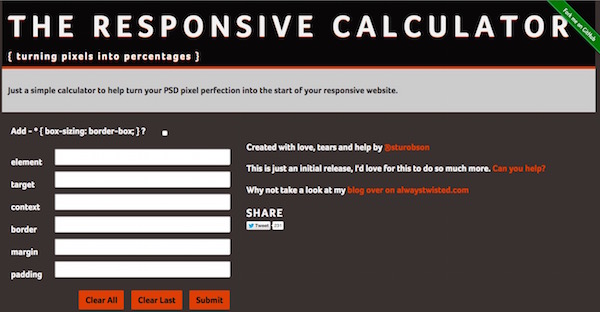
3. The Responsive Calculator

这款名为响应式计算器的工具,最强大的地方就是可以帮你一键完成测试,真就这么简单。这个工具能够将像素转化为百分比,它可以将你设计好的PSD文档导入浏览器中,将比例和视觉效果调至完美。
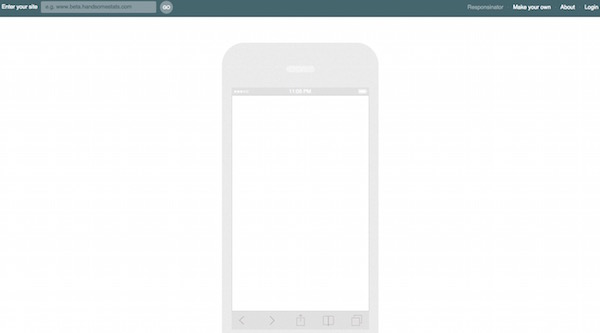
4. Responsinator

顾名思义,这款名为Responsinator 的工具可以帮你测试网站针对不同屏幕不同平台的响应是否良好,其中内置了iPhone、Andoird、iPad、Kindle、浏览器等不同平台的参数以便测试。Responsinator 还贴心地内置了横屏和竖屏模式,测试的时候,只需要将URL粘贴进去就可以开始了。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙