
Here we go.
作为一个交互设计师,我们要全局掌握产品的背景,逻辑,用户体验。但是,我们不能忽略设计过程中一个很关键的步骤,设计输出。
如果我们用email或者其他大海报的方式来输出设计文档,有没有产品经理会抱怨说看不懂?有没有开发抱怨使用过程中效率低?在我之前的工作经验中,我一直保持用一种方式来输出设计文档,
InDesign + PDF,在之前的产品同事与开发同事得到的反馈是好的,这里也希望分享并讨论这个方式是不是适合我们腾讯的产品开发节奏。
用InDesign输出PDF设计文档的好处有不少,我这里先列举几点:
1,设计文档规整,阅读效率提高。
2,设计文档适合打印,在很多评审场合阅读纸张更有效。(同时请注意环保)
3,一个部分讲一个故事,清晰明确,而不是把所有场景都集中在一页上。
4,InDesign可以设置文字,图片格式,通过style来管理,大大提高修改设计文档的效率。
5,设计文档简洁美观,让阅读者轻松愉快。
6,笔记,交互形式,配合设计图的方式,全面,内容集中,不需要额外注解。
7,可以配合视觉设计进行文档输出,作为一个完整的reference。
8,有助于知识保存,知识传播。
9,设计师创建并维护设计文档贯穿整个产品设计过程,主人感,成就感强。
最后强调一下,这里指的设计文档是唯一输出,贯穿设计师所有工作过程中,而不是产品设计完成后的总结沉淀。
这个设计文档模版也是多变的,设计师可以根据自己产品的需求灵活变动,请不要拘泥于模版。
Now let’s start digging.

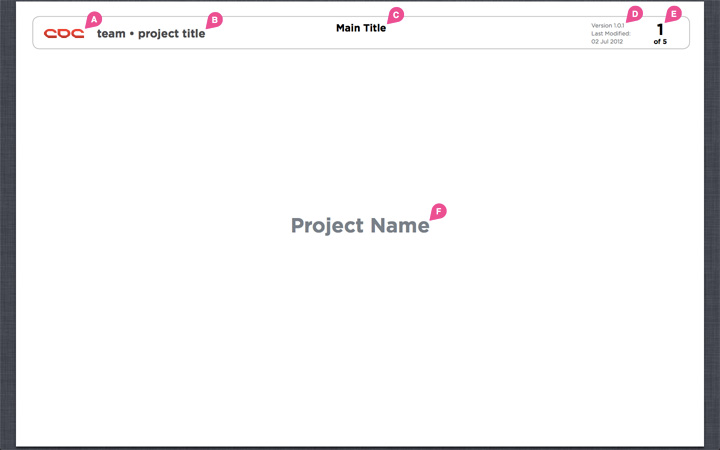
这是第一页:文档封面,文档封面是每一个文档的第一个展示,我们应该清晰的传达这个设计文档的基本信息。在InDesign中,这页的顶部可以设立为主模版,支持整个文档。
A. 文档生产方logo,展示设计文档来自哪个团队。
B. 团队或者项目名称,再次展示文档信息。
C. 主标题,这个标题是产品的名称,应该贯穿整个文档。
D. 版本号很关键,设计文档需要有严格的版本控制;修改时间可以告诉读者,这个文档的最近更新情况;当然,这里还可以根据需要加入设计师名称,ID,Email信息等。
E. 页码需要在一个显眼的位置,特别是在远程会议的时候,页码会是一个重要的定位信息。
F. 第一页不要太多信息了,要让读者集中注意力,只放一个标题是好主意,有时F与C会是一样的。

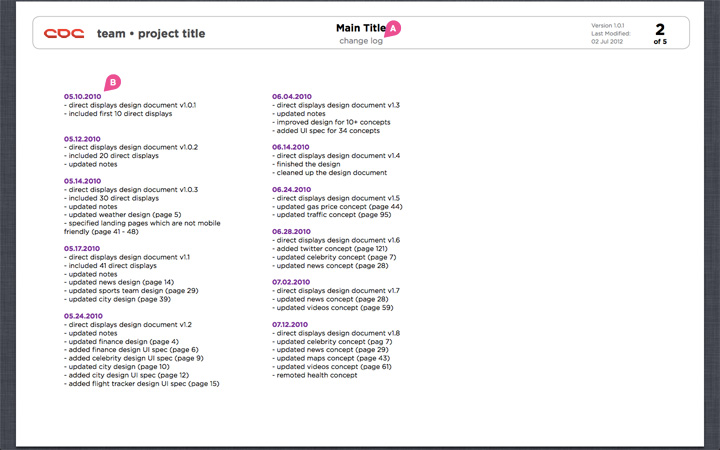
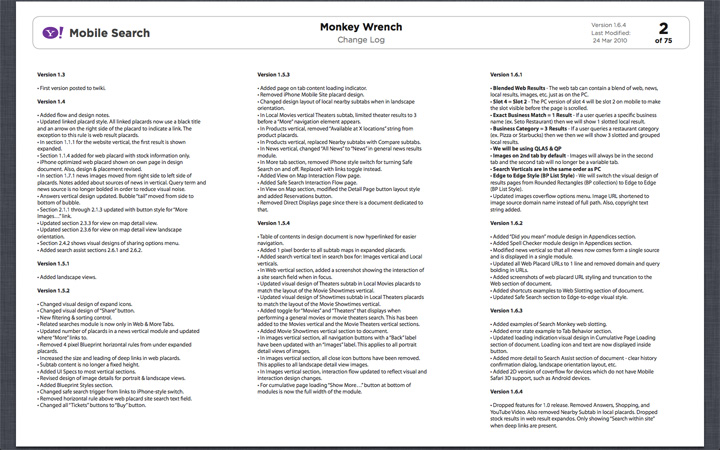
这是第二页:修改记录,修改记录对于持续更新的产品设计文档是不可或缺的,开发,产品经理,与设计师能根据修改记录快速了解每个版本修改的内容。例如例子中,7月12日修改了6个点,如果没有修改记录,开发可能需要1个小时看完100页的文档才能了解哪些地方被修改过。
A. 修改记录应该为文档的第二页,关键,价值大。
B. 内容区重点为修改日期,与简短的修改内容,修改内容应该首先点明版本号,然后把修改的部分与页码写出方便读者查阅。

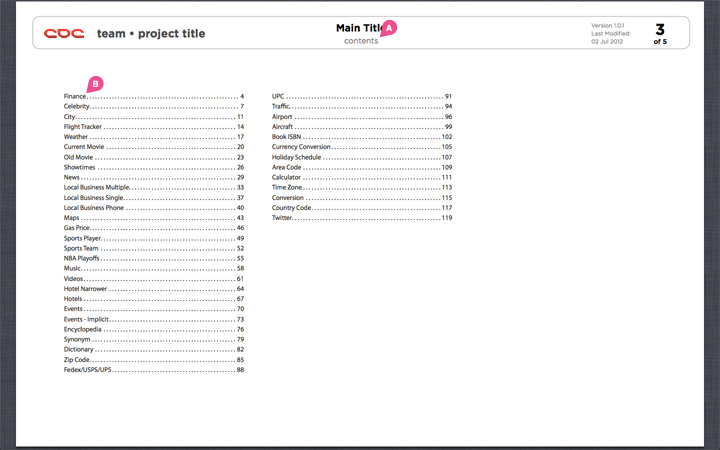
这是第三页:内容目录。
A. 内容目录是整个设计文档的索引,放在第三页的重要位置。
B. 在用InDesign生成PDF后,请使用PDF把这页的每个索引编辑为链接,这样读者就可以方便在这页直接跳转到需要阅读的页面。

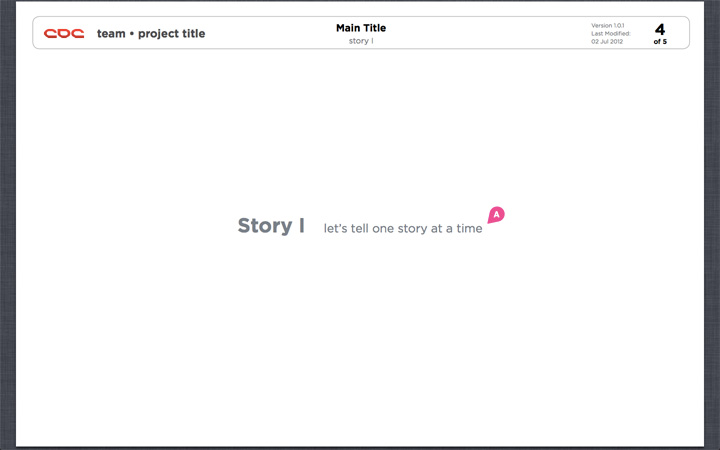
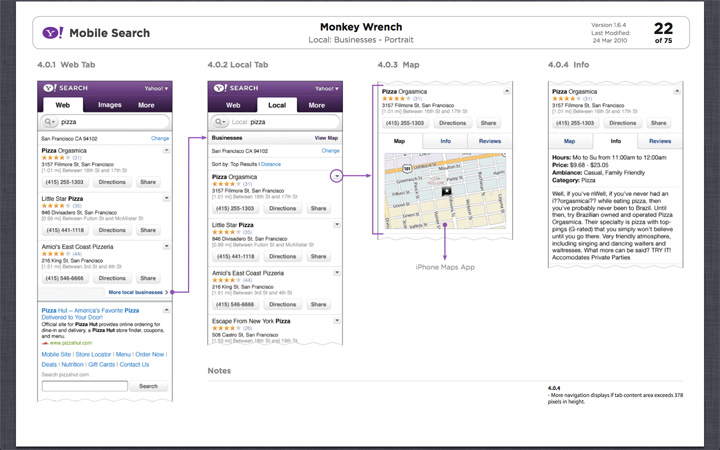
这是第四页:分段。在完整展开设计文档前,要构思好每个段落应该讲一个什么故事。无论多么复杂的产品,都可以根据功能,场景,用户群体等因素划分为数个故事。在每个设计文档中,我们都应该思考怎样划分故事情节给到我们的产品经理,开发,设计师,管理者,以及适应用户群体,理想状态,故事的划分是通用应对所有人群的。
A. 就像模版中所说一样,一次只说一个故事。

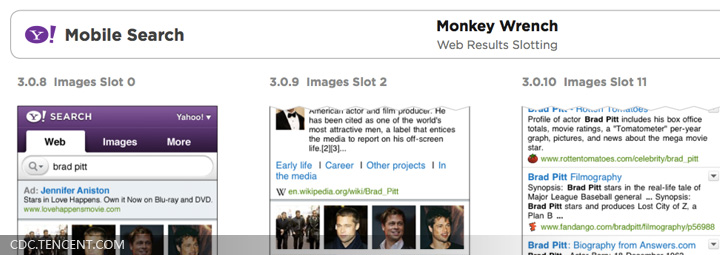
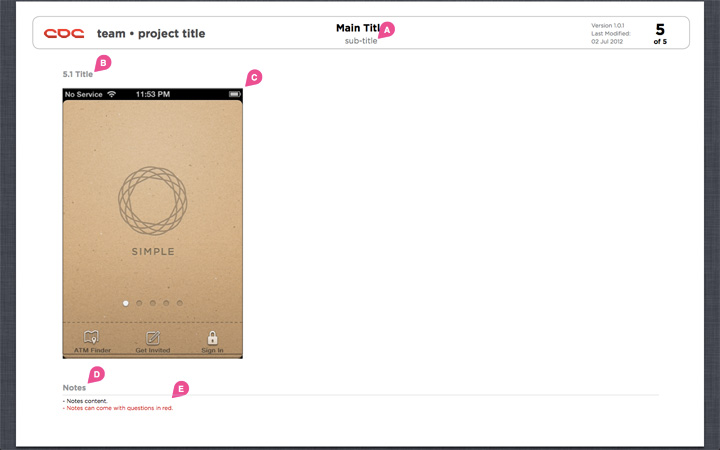
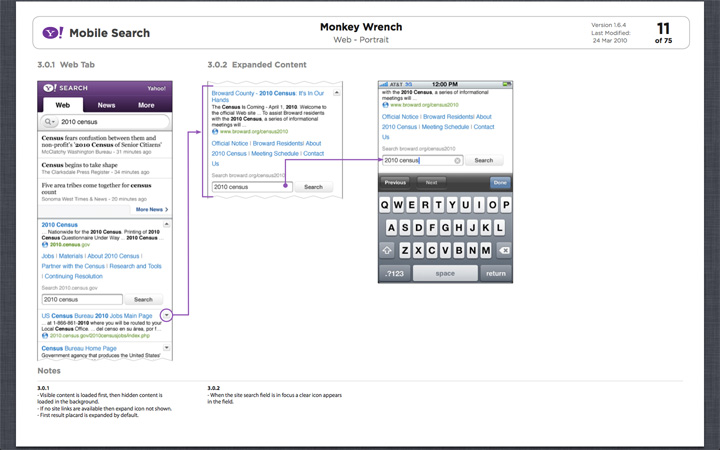
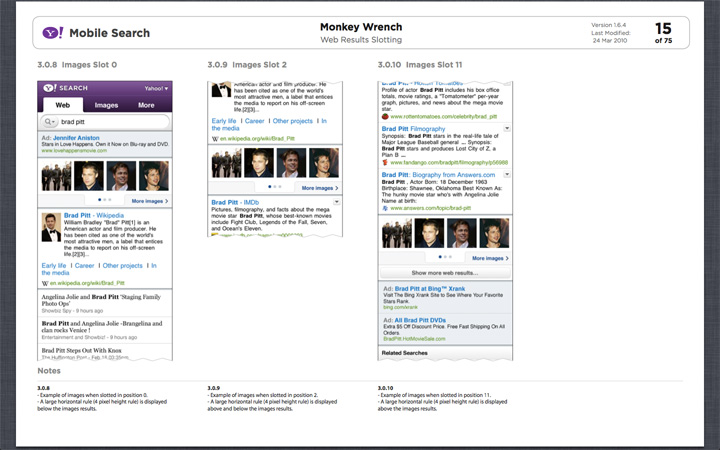
这是第五页,内容。内容区展示的内容丰富多样。这里我只给出了款式,分析了款式后,再补充一些可以在文档中加入的内容。
A. 副标题,也是故事名称。例如一个面向用户的产品的总标题为QQ美好生活,副标题会是一个清晰的故事子集,例如美好生活之夏日健康饮品。
B. 每个设计图需要配标题,在远程会议中,这个标题配合数字的方式可以极大提高交流效率。
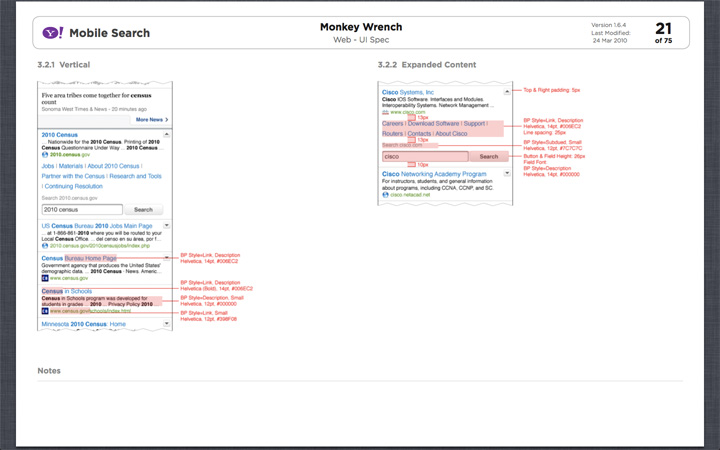
C. 在InDesign中,我主要使用两种设计图方式,一种是在InDesign中直接生成设计图,一种是把PSD源图直接放入InDesign。第一种的好处是,所有设计图在InDesign中,可以统一设定风格,统一修
改。第二种的好处是,PSD可以输出更清晰的交互,视觉图,而且InDesign可以记录路径,以后的修改中,可以直接修改源PSD,然后刷新InDesign文档就可以刷新所有文档内PSD图。
D. 笔记区适应在每个需要笔记的页面,非常重要,可以极大减少产品经理,开发,设计师持续互相问问题的时间。
E. 笔记中也可以录入对产品经理,或者开发的问题。在每次评审的时候,我会在文档中直接标记需要注意的点,这样会后设计方的修改记录就直接产出。例如:“这6个图需要在2秒内拉出来,需要与开发确定”。
Wrap up – – – – – – –
今天只给出了基本的模版和InDesign设计经验。设计文档还有很多功能。例如,可以和视觉设计师配合,在一个文档内同时记录交互和视觉设计。甚至可以在一个文档内同时记录交互,视觉,前端开发code做整体文档。
生成PDF后,可以放入iPad等移动设备,可以帮助你在5分钟内,与老板散步中描述几个好点子。
设计文档的难点是开始建立所需的细致时间较多,但是文档架构一旦搭好,维护的精力小于预期,以后的每次输出,制作的设计师以及阅读的产品经理和开发,都应该是心情愉悦的。:)
Wrap up – – – – – – –
以下是以前我工作中产出的设计文档案例,请参阅 :)






 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙