网页设计是否丧失了灵魂?这是否要归咎于响应式设计呢?我的朋友兼同事Noah Stokes提出了这些问题,不得不说是有点耸人听闻。毕竟,响应式网页不仅能让我们通过日益丰富的联网设备浏览网页,还能感受其乐趣。
作为设计师,我们的首要任务是解决问题,这可能远远超过其他的事情。响应式网页设计是一种绝妙的解决方案,能创造出适应各种设备的虚拟体验。但仍然有许多问题亟待解决,尤其是如何让各种内容都有趣迷人。一页纯文字可以成为一篇优美的博文,一大堆无关联的JPG图片可以成为一部专业的作品集。
然后,问题就变成了:我们能同时实现两者吗?
我们所获得的
毫无疑问,网络已经成为一个美学胜地。基于可靠的网格布局,构建简单迷人的网站,已经成为一种标准。互联网的垦荒已经完成,以框架和活动栅格形式出现的律法与秩序,已经掌管这片土壤,开始了和平的统治。
所有这些都是好事。简单迷人的网站,优势显而易见且丰富:
熟悉,便于用户浏览(操作正确的话)。 原型设计(相对)简单快速。 建站技术的高度标准化(流水线取代了工匠)。 快速布局节省了大量开销(有一定可能会转嫁给消费者)。 严格的栅格布局促进了响应式设计(它严重依赖极简的布局趋势)。

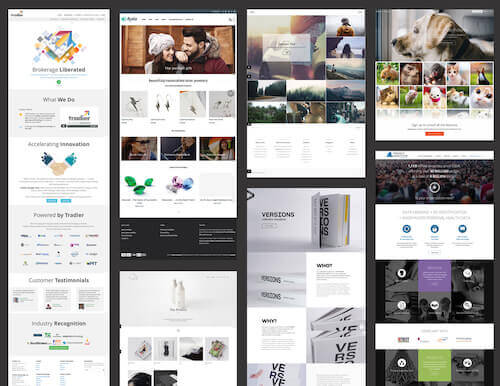
漫步Awwwards这样的网页设计画廊,其中展出的网站,有成百上千个都符合简单迷人的标准。
毫不夸张的说,标准化与其相关技术确有重大意义。无数的个人与小公司从中受益,通过简单迷人(却毫无独特性)的网站,向全世界分享他们的品牌。但是,那只是一方面。
我们所失去的
将个人行为纳入考量,如今的专业网站看起来基本上都很棒。拿一个名不见经传的设计师作品集网站,与十年前最好的设计机构网站相比,你甚至会承认我们在网页设计这件事上,已经做得好太多了。然而,四下看看,很容易得到结论:一切看起来都趋于同化。
是不是设计师都丧失了开拓精神?便捷是否牺牲了创造性?在回答这些问题前,我们先看看是什么致使今天网页设计缺乏多样性。
为何网站看起来都一样
看看如今的网站,同化的背后是什么力量在驱使?应该怪谁?事实证明,并不能简单归咎于某种工具或方法。响应式设计或许推波助澜,但它只是诸多因素之一。下面是一些疑犯。
布局
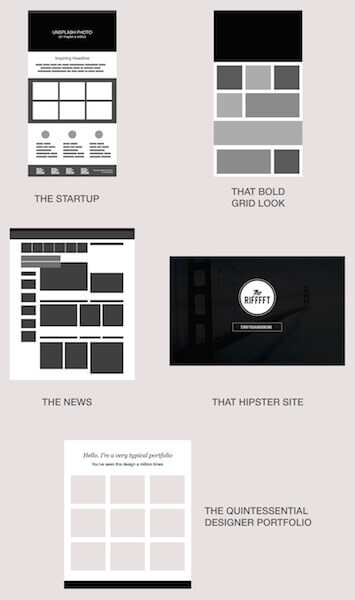
有限的布局创意,是网站缺乏多样性最主要也最显而易见的原因之一。抽离色彩、动画、视觉差滚动及类似效果之后,你就会注意到一些基本的网页布局原则。有多少网站是在这5种布局上稍作调整而成的?

5种常见的网站布局。
Noah哀叹“到处都是条条框框”,指的就是这个。我们似乎停滞了,独特的布局成为了一种失传的艺术。
响应式网页设计
在以前,你可以确保,所有的网站访客都在用低分辨率的台式电脑屏幕浏览。如今,网站在所有尺寸与分辨率上表现良好,这已不是一种奢侈,而是一种必需。宽度活动、可伸缩的基本栅格系统,使得响应式网页设计比随性的布局更易处理。
框架
网页设计框架或许可以加速设计与开发流程。对许多人而言,它们是建立跨浏览器响应式网页最安全快速的方式。作为奖励,他们还会注意保持内容简略,从按钮到表单,涵盖所有通用元素。Bootstrap和Foundation这类工具有着惊人的人气,导致成千上万的网页设计师在他们每个项目中使用完全相同的代码库、布局、甚至美学风格。
原型工具和设计流程
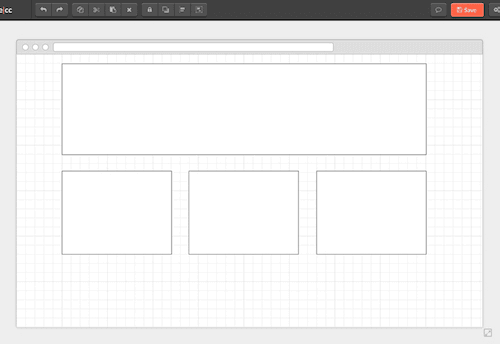
即使在从零开始的过程中,设计流程也在有意识地抑制创造力。多数原型工具都鼓励、甚至可能迫使你使用标准化的方框元素,严格遵循网格式的布局。

许多原型工具都鼓励使用常规网格布局结构。
高清免费照片与图片
获取优美的免费设计资源真是史无前例地容易。方便与可承受占据了支配地位,设计师们蜂拥向免费照片网站,从一个小小(但在不断增长)的池子中获取相同的资源。

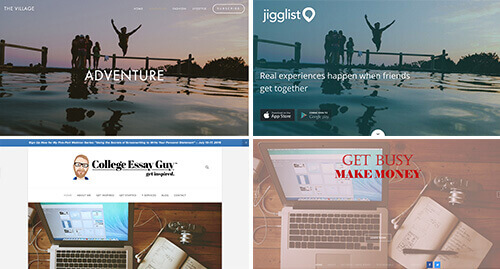
两张免费摄影图片。
在过去的两年中,你看到过多少个网站用了其中某张照片(或者两张)?如果你经常浏览网站,我打赌有几十个。

The Village Style和Jigglist; College Essay Guy和Get Busy Make Money
这还不仅仅是照片,还包括图标、字体、设计模式等等。好的方面是,没有任何预算的设计师也能做出好看的网站;糟糕的是,所有其他设计师也在用同样的资源做着同样的设计。
设计趋势
对于某些设计师而言,“趋势”是一个贬义词。但它不该是贬义词。在20世纪找一个年代,看那十年的设计趋势。你会发现真叫人着迷。它为那个时代赋予了独特的风格与个性,往往能反映出整个文化环境。即使你看不见,它也正发生在你的工作中。你看到与体验到的一切,都在影响你的行为,互联网则前所未有地放大了这种效应。导致许多设计师从相同的资源获取灵感,追逐相同的趋势。
我们设计师
上面列出的每一项工具与资源都极有价值。它们能简化工作,让网页设计与开发的大门向更多人敞开,也为客户省钱。我不会胡乱使用它们,我会精心挑选。如果真要寻找破坏网页设计多样性的元凶,我会举起自己的手,就是我。我觉得不是每个项目都值得进行独特的设计,我要向那些尝试有趣设计的设计师们脱帽致敬。
要知道,有一点很重要,你用上面所有这些资源仍然可以创造出独特的设计。这都取决于你如何使用这些工具。
如何挑战现状
你的网站是否有独特的设计,现在想必你心里有数了。或许你不在乎这个——这完全没问题。但如果你想要打破标准的工作流程,这里有些概念能帮你实现,还有些网站可以作为非常棒的案例。
奇异的布局
关掉你的原型工具,拿出纸笔,思考一下如何创作出有趣且有用的布局,脱离你以前的套路。
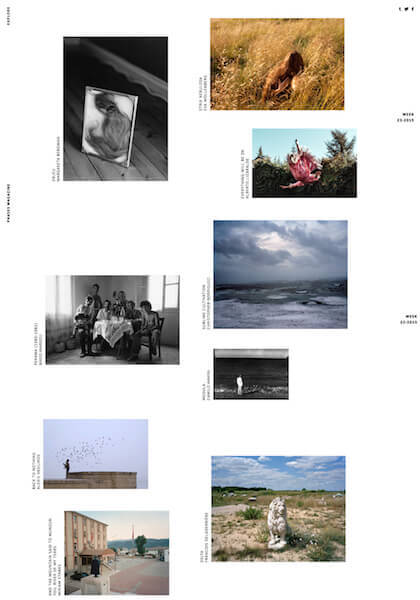
Phases Magazine
Phases Magazine就是个很好的例子,在布局上大胆突破。它也有条条框框——其中有网格——但他们以某种方式创造出了完全不同于标准网站的体验(屏幕截图不能让你很好地感受到,请一定要亲自打开看)。如果你看到这个觉得,“哇,这太奇怪了”,那么很好!他们要的就是这个效果。有人会喜欢,有人会讨厌,但我喜欢的是他们在尝试做一些改变。

Phases Magazine用了一种非传统的网格。
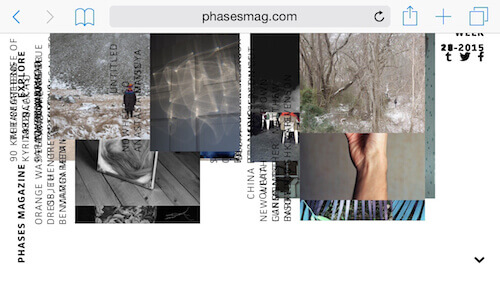
不幸的是,这个网站的整体体验非常糟糕。有不必要的滚屏,表面上是响应式布局,但在某些尺寸下严重错乱。

Phases Magazine的布局在小屏幕上完全乱了。
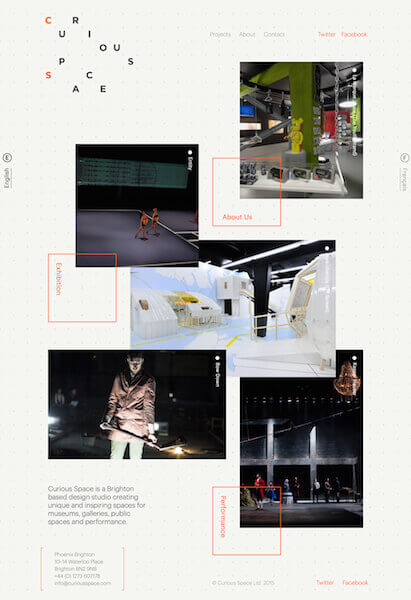
Curious Space
这个概念还有一个更好的应用案例,Curious Space。

Curious Space的布局。
这里的网格也有些天然随性的感觉,但滚动功能是常规的,响应式断点也运转良好。

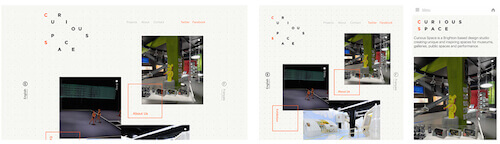
Curious Space适应各种不同设备。
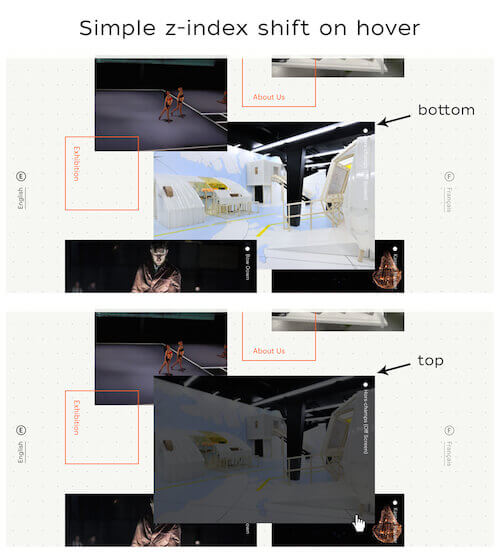
操作这个网站时,你会注意到许多不错的小设计细节。例如,鼠标悬停会影响图片的层叠顺序。

鼠标悬停会让内容到前面来。
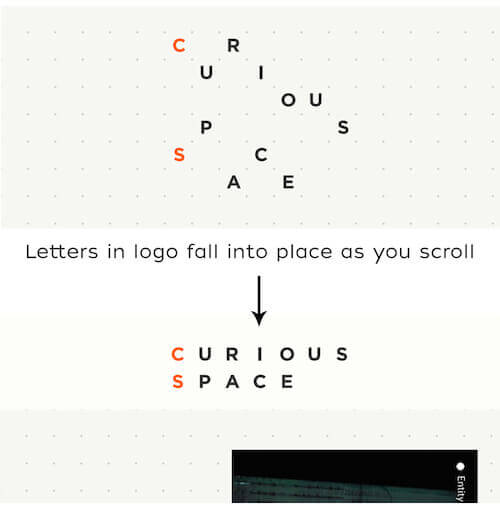
而且,滚动时还有点小趣味,但至少不会打乱操作,也与网站随性的视觉主题相吻合。logo开始是一堆混乱的字母,随着页面滚动,它们各自归位,在导航条中组成了“Curious Space”。

随着滚动,logo的字母各自归位。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙