我们电脑浏览器如果出现CSS兼容问题,现在很好解决,Chrome浏览器自带检查工具,火狐浏览器的FireBug也很好用,Safari、360、IE、EDGE都有自己的调试工具。他们可以查看html+JS+CSS如何被解释的,如果被解释错了可以看到原因出现在哪。
但是以上说的都是电脑,如果网站在iPhone上出现了兼容问题,该如何解决呢?下面教大家个方法,需要Mac电脑和iPhone。
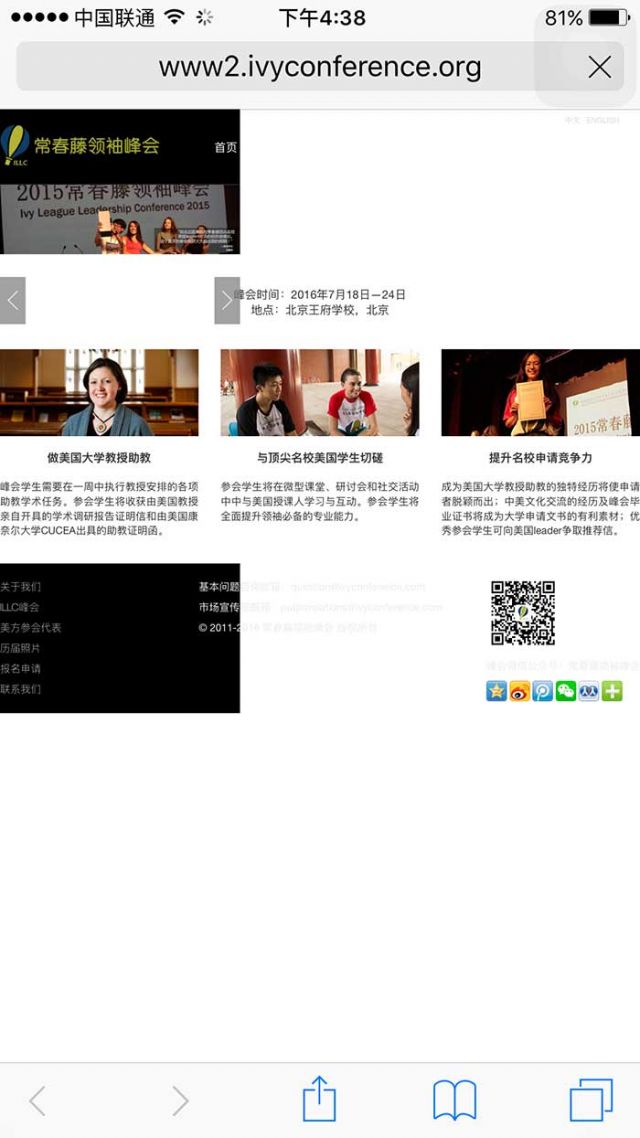
以这个网站为例,现象如下:
网站在PC,Mac,安卓手机上均无问题,在iPhone 的 Safari 上出现了黑色背景,只能平铺30%,有的Banner宽度也只有30%。(iPhone6,iPhone6 plus,iPhone5S,iPhone5都有问题,iPhone3GS,还有iPad mini2 无问题)

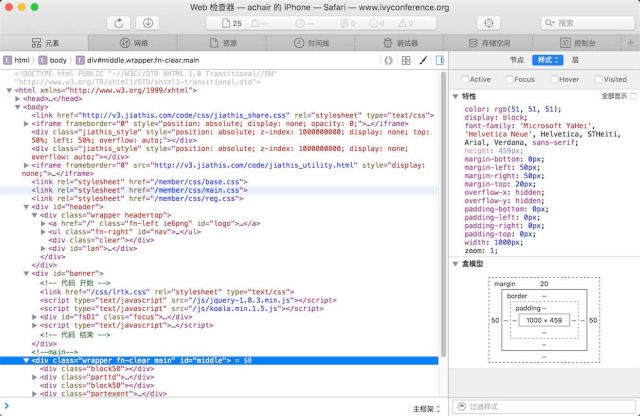
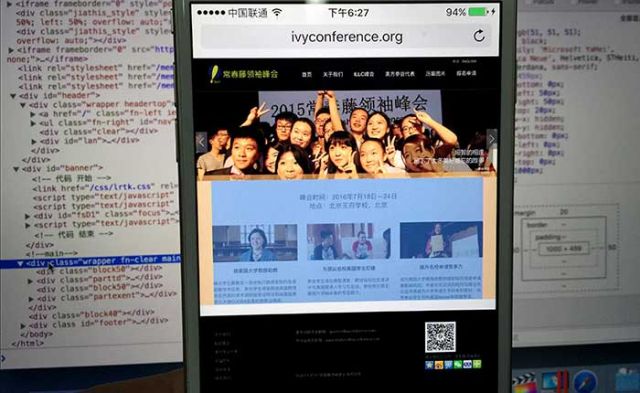
分析方法:用Mac 的Safari浏览器,菜单中的“开发”,数据线链接iPhone,类似“检查”或firebug之类的方法,在Mac Safari中出现代码样式,在iPhone的Safari中出现选择的区块。这样容易辨别是哪块出现了问题,揭示出什么样的代码,便于查找问题原因。

备注:同样的html+css,在不同设备和不同浏览器上 解释不同,显示效果也不同。
发现DIV显示宽度页面的30%,但是子DIV内容却是100%,显然子没有撑开父DIV,clear both无效。
考虑宽度的问题,网上搜索原因,原来iPhone的Safari默认宽度是980px,需要指定html的viewport宽度,否则会按照默认980px处理。

解决方案:最简单的方法是在 head 标签中初始化好 viewport,详见下方代码:
假设网页宽度为 960px 或 1080px,可在width中加入该值,并将 initial-scale 设置一个适合的倍数值。
例如一个页面的宽度为 1080px,则设定为:
这样不管加载前后切换横屏还是竖屏,都可以友好显示。
我们用的是:
以上只是一个案例,但是这个方法还是挺重要的,希望对朋友提供帮助。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙