首先,得知一个好消息:国内可以访问谷歌字体库了 fonts.googleapis.com,但依然无法访问 ajax.googleapis.com 。还有一个不好不坏的消息:360谷歌字体镜像库停止服务了 fonts.useso.com。
解决办法:WordPress的用户可以用“WP Acceleration for China”,可以用“极客族”替代谷歌地址,这个插件可以解决大部分谷歌字体和谷歌ajax库的问题,依然推荐。但是这个插件解决不了WordPress主题内部的谷歌字体问题,下面Avada主题就是个例子。
下面说说Avada4.0.3的问题,这个问题在Avada之前版本不存在,4.0.2也没有,是4.0.3才有的,估计以后也会有,特此写个文章以备后用。

现象:
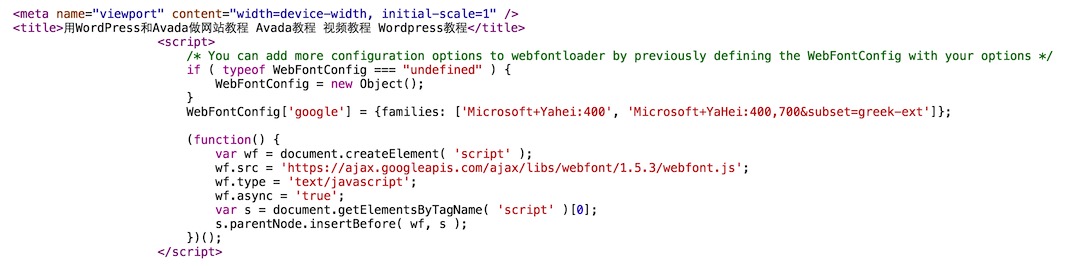
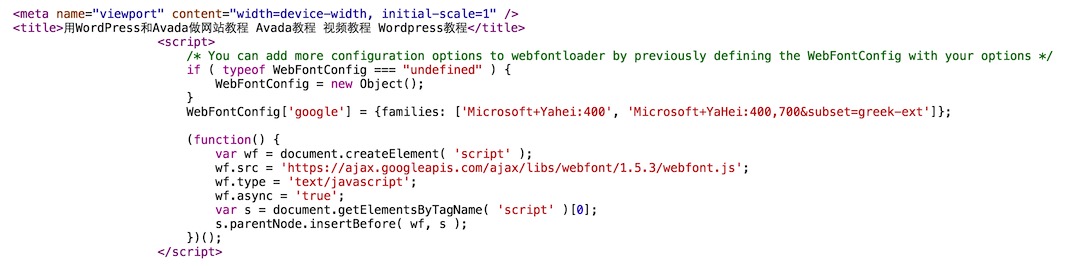
启动Avada主题后,网站前后台都需要加载webfont.js,前台首页和其他页面都有,查看源代码在
下面(如图)。</p><p>前台加载 https://ajax.googleapis.com/ajax/libs/webfont/1.5.3/webfont.jsWordPress <br/></p><p>后台加载 https://ajax.googleapis.com/ajax/libs/webfont/1.5.0/webfont.js?ver=1.5.0 <br/></p><p>切换其他主题无此现象,显然是Avada主题造成的。</p><p style="text-align:center"><img src="http://www.nqianjin.com/w/z_nqianjin/files/article/4/2016092812012868.jpg" alt=""/></p><p><strong>解决方案:</strong>找到Avada主题的两个文件,找到这两行代码,把谷歌的链接替换成极客族的即可。</p><p><strong>前台的:</strong>/wp-content/themes/Avada/includes/avadaredux/avadaredux-framework/AvadaReduxCore/framework.php</p><p>找到</p><p>https://ajax.googleapis.com/ajax/libs/webfont/1.5.3/webfont.js<br/></p><p>替换成</p><p>http://fdn.geekzu.org/ajax//ajax/libs/webfont/1.5.3/webfont.js</p><p style="text-align:center"><img src="http://www.nqianjin.com/w/z_nqianjin/files/article/4/2016092812012888.jpg" alt=""/></p><p>后台的:</p><p>/wp-content/themes/Avada/includes/avadaredux/avadaredux-framework/AvadaReduxCore/core/enqueue.php</p><p>找到</p><p>https://ajax.googleapis.com/ajax/libs/webfont/1.5.0/webfont.js?ver=1.5.0</p><p>替换成</p><p>http://fdn.geekzu.org/ajax/ajax/libs/webfont/1.5.0/webfont.js</p><p style="text-align:center"><img src="http://www.nqianjin.com/w/z_nqianjin/files/article/4/2016092812012899.jpg" alt=""/></p><p>保存上传,即可。 </p><br/> <br/> <br/><font style="color:#F00">文章内容及图片来自网络,如果侵权,请联系:901070669@qq.com,我们将及时处理;</font>
</div>
<div class="clear"></div>
</div>
<div class="as_right">
<div class="asr_title">推荐解决方案</div>
<div class="asr_list">
<ul>
<li><a href="http://oa.nqianjin.com/a/12-2159.html" target="_blank"><img src="http://oa.nqianjin.com/w/cache/z_nqianjin/files/1612/ico_12_2159_280_80_1.jpg"/><span><font>阅读量能达到300W的推文,到底都写了些什么?</font>文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在</span></a></li>
<li><a href="http://oa.nqianjin.com/a/12-2156.html" target="_blank"><img src="http://oa.nqianjin.com/w/cache/z_nqianjin/files/1606/ico_12_2156_280_80_1.gif"/><span><font>不是土豪,也能借势欧洲杯?</font>根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体</span></a></li>
<li><a href="http://oa.nqianjin.com/a/12-2154.html" target="_blank"><img src="http://oa.nqianjin.com/w/cache/z_nqianjin/files/1606/ico_12_2154_280_80_1.jpg"/><span><font>最新论坛运营推广实战案例+详解方法(2.8万的课)</font>论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙</span></a></li>
</ul>
</div>
<div class="clear"></div>
<div class="asr_title">热门解决方案</div>
<div class="asr_list">
<ul>
<li><a href="http://oa.nqianjin.com/a/12-1718.html" target="_blank"><img src="http://oa.nqianjin.com/w/z_nqianjin/files/article/3/2016092811504651.png"/><span><font>如何用一个博客做到4千个关键词的排名?</font>为了不让大家误会说我装逼来说明一下,这里的关键词是百度站长平台的关键词,当天均有展现量,但不代表此关键词有指数,部分关键词有搜索量但在百度指数里面没有数据,所以</span></a></li>
<li><a href="http://oa.nqianjin.com/a/12-2159.html" target="_blank"><img src="http://oa.nqianjin.com/w/cache/z_nqianjin/files/1612/ico_12_2159_280_80_1.jpg"/><span><font>阅读量能达到300W的推文,到底都写了些什么?</font>文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在</span></a></li>
<li><a href="http://oa.nqianjin.com/a/12-1247.html" target="_blank"><img src="http://oa.nqianjin.com/w/cache/z_nqianjin/files/1404/ico_12_1247_280_80_1.jpg"/><span><font>如何模拟真实用户做自然外链</font>看好图了,内容我随便写的,反正就是给论坛加个外链,重点是下面的相关帖子。前面我就说了,一个ID不能光发外链,一定要发点别的,但也不能随便发。所以我们要合理的利用</span></a></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<script language="javascript" type="text/javascript">document.getElementById('t_15').className='ai_select';</script>
<div class="footer">
<div class="lk">
<div class="links">
<a href="tencent://message/?uin=907010669&Site=75124047&Menu=yes"><img src="http://www.nqianjin.com/w/z_nqianjin/images/qq_16.png" width="18" height="20" style="float:left;"><span style="float:left; margin-top:0;"><strong>友链申请</strong></span></a>
<a href="http://www.nqianjin.com/" target="_blank">厦门网站建设</a>
<a href="http://www.nqianjin.com" target="_blank">厦门网站制作</a>
<a href="http://www.nqianjin.com" target="_blank">厦门网站设计</a>
<a href="http://www.nqianjin.com" target="_blank">千金科技公司</a>
<a href="http://www.nqianjin.com" target="_blank">厦门网站建设行业知名品牌</a>
<a href="http://www.nqianjin.com/" target="_blank">网站建设公司</a>
<a href="http://www.nqianjin.com" target="_blank">厦门网络公司</a>
</div>
</div>
<div class="bottom">
<ul>
<li style="width:274px; padding-left:32px;">中国 · 厦门<br />
运营:思明区软件园二期19号3楼<br />
研发:前埔东路503路富林石材B梯2楼<br />
361000<br />
<span> <script type="text/javascript" src="//js.users.51.la/20665569.js"></script><a href="http://www.nqianjin.com/sitemap.xml" target="_blank">网站XML</a> <a href="http://www.nqianjin.com/tag" target="_blank">网站TAG</a> <a href="http://m.nqianjin.com" target="_blank">手机站</a></span></li>
<li style="width:258px; padding-left:12px;">
Nqianjin.com<br />
Copyright ©2008-2015 千金科技<br />
All Rights Reserved.<br />
<font style="font-family:微软雅黑; margin-top:5px; display:inline-block;">本站系统:Z企业(千金科技)云系统</font><br/><a href="http://webscan.360.cn/index/checkwebsite/url/www.nqianjin.com" name="e9f8798035c0139dd7c70a2c368f20a1" >360网站安全检测平台</a></li>
<li style="width:450px; padding-left:28px;">
<p style="font-size:13px; font-family:ff-meta-serif-web-pro,serif;">Tel:4008-598-678</p>
<p style="font-family:ff-meta-serif-web-pro,serif;">Do You Best,Mutually Promote Symbiosis</p>
<p style="font-family:ff-meta-serif-web-pro,serif;">ad@nqianjin.com</p>
<p style="font-family:ff-meta-serif-web-pro,serif;"><a href="http://beian.miit.gov.cn" target="_blank">闽ICP备15015615号-1</a></p>
<p style="margin-top:10px;"><a href="tencent://message/?uin=370735343&Site=nqianjin.com&Menu=yes"><img src="http://www.nqianjin.com/w/z_nqianjin/images/qq_16.png" width="18" height="20" style="float:left;"><span style="float:left; margin-top:0;">咨询1</span></a><a href="tencent://message/?uin=97413818&Site=nqianjin.com&Menu=yes"><img src="http://www.nqianjin.com/w/z_nqianjin/images/qq_16.png" width="18" height="20" style="float:left;"><span style="float:left; margin-top:0;">咨询2</span></a><a href="tencent://message/?uin=907010669&Site=nqianjin.com&Menu=yes"><img src="http://www.nqianjin.com/w/z_nqianjin/images/qq_16.png" width="18" height="20" style="float:left;"><span style="float:left; margin-top:0;">咨询3</span></a></p>
</li>
</ul>
<div class="wlk"> <a href="#">微网站</a><span class="fgf"></span><a href="#">微平台</a></div>
</div>
</div>
</body>
</html>