
@姬小光 (腾讯前端工程师):话说从设计稿到前端页面实现,是产品流程中非常重要的一环,这个阶段决定了设计师设计的设计稿能否完美地变成真正的产品雏形。废话不多说,本文主要介绍以下三块内容:移动设备尺寸;前端适配方案;设计师与前端如何对接。
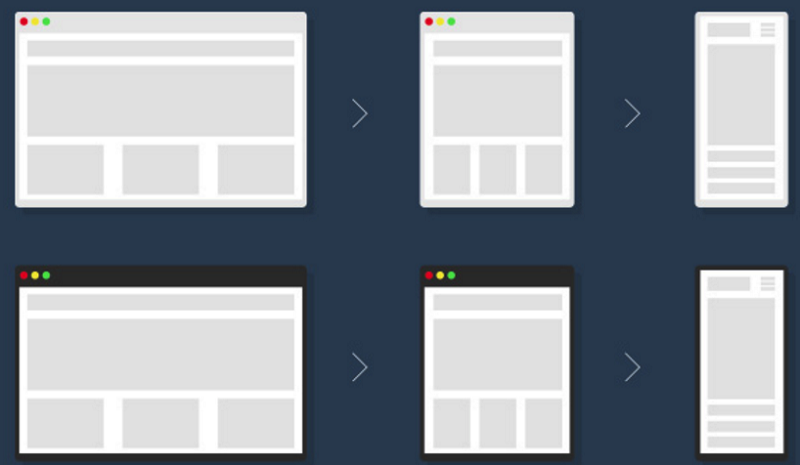
网上专门讲解移动设备尺寸的文章很多,事实上,移动设备种类之多简直是噩梦一般。所以,实际在设计或者开发过程中,往往只是选择几种设备作为基准来进行设计和开发,而对于其他情况,则采用一些 适配策略 覆盖。

目前主流的,是以 iPhone4 的 640x960px 或者 iPhone6 plus 的 1242x2208px 为基准设计,其他设备均采取适配策略。我们先假定设计稿是按 640x960px 的规范输出,先来看看前端的常用适配方案。
前端的适配方案大致分为四种:
1,根据 meta 按比例缩放;
2,根据页面宽度百分比适应;
3,基于媒体查询的响应式方案;
4,REM缩放方案。
1,根据 meta 按比例缩放
这种方案的实现更偏技术,大致原理是根据 设备的分辨率及像素比
等信息,计算出页面的缩放(scale)数值,来进行等比缩放。最终的效果就是基于 640x960px
的设计稿再进行等比缩放,这种实现比较适合某些图片较多的活动页面开发,可以使用设计稿上的绝对像素值进行开发,即设计稿上是 200px 则 CSS
代码中的数值也是 200px。
当然,这种方案也有致命的缺点,即脚本计算的结果很难覆盖全部设备,对于一些计算不准确,或者分辨率像素比未知的设备,很容易整个页面异常放大或缩小,直接暴露严重 BUG。综上,这种缩放方案可以总结出以下基本特征:
效果:按设计稿等比缩放
场景:图片较多的活动页面开发
优点:可以直接按照设计稿像素值开发
缺点:许多设备无法覆盖,不断填坑
2,根据页面宽度百分比适应
曾经很长的一段时间,我们都采用百分比适配方案。例如微信购物入口中的京东购物,目前仍然采用这种方案。
这种方案的主要表现就是,在比基准设备(如 640x960px)宽的设备上,页面元素的 横向宽度 是按百分比自适应的,但是 高度不会变化。所以,无论遇到什么设备,只需要在宽度上进行兼容即可满足,而文本图片等内容,也可以按照宽度自适应,尽可能充分利用屏幕空间。
而开发时,由于 iPhone 以及许多 Android 机都具有高分辨率屏幕,比如 iPhone4S 的 Retina
屏幕实际像素点是物理像素的 两倍。所以,我们开发时要在 640x960px 的设计稿尺寸的基础上除以 2,比如设计稿上的高度是 200px,则
CSS 中就是 height:100px;
关于 Retina 屏幕的基本知识,建议大家自己查找资料,我只挑重点。
效果:按设计稿尺寸除以2,元素宽度使用百分比实现
场景:平台型页面,页面布局不是很复杂
优点:可以适应几乎所有设备
缺点:横向拉宽会使布局比例失调,且复杂结构百分比实现有难度
3,基于媒体查询的响应式方案
响应式设计,曾经乃至现在都是非常时髦的概念,不过在实际应用中,响应式设计还是有其相对狭隘的应用场景。一般除了一些创新的小公司,或者某些专题
网站之外,很少会用一套代码来适配所有终端。比如 PC,Mobile,Pad 甚至 iWatch 等,全都用一套代码来适配显然是不科学的。
目前普遍的观点是,响应式设计更适合专题页面,或者没有资源来针对各个终端进行单独开发的团队来使用。

响应式设计主要遵循 Mobile First,要针对不同设备给出不同设计方案,并设置合适的 断点,结合百分比方案,来在不同的设备显示不同的布局。
效果:不同设备表现可能截然不同
场景:专题网站,小团队低成本开发
优点:不通设备可以发挥更多的想象力
缺点:要出多套设计,且内容可能需要取舍
4,REM缩放方案
REM 方案的原理跟 meta 方案非常相似,只不过是更加粗暴地根据设备的宽度来调整缩放。与 meta 方案不同的是,REM
方案并不是缩放整个页面,而是页面上所有的尺寸都是与根元素(html)的字体大小相关的,我们只是根据不同设备来调整根元素字体大小,则所有尺寸随之变
化。
效果:按照设计稿等比缩放
场景:活动页面及部分平台页面
优点:开发方便,适应性好
缺点:等比缩放超大会显得不精致,脚本计算晚页面可能跳动
了解了上面的一些适配方案之后,作为设计师同学就要首先确定,我的设计稿在不同的设备上到底需要怎样的表现?假设遇到了更宽的设备,是横向拉宽?还是等比缩放?还是再设计一个截然不同的布局?
这些前提基本确定了该设计稿会如何实现,当然你所设计的页面可能是平台的一部分,那么就要遵循平台既有的缩放规则,否则可能会有一些不匹配的问题。比如 meta 不同的两个页面来回切换会产生瞬间放大的 BUG 等。
确定好大致的适配方向,你还要选择是基于 640 还是基于 1242 的尺寸进行开发,有人提到 iPhone6 的 750,这里我们可以按照 640 拉宽的情况统一对待。
不过要注意的是,Sketch 中默认 750 的画布,可不是按照 640 拉宽来构思的,所以如果要在 Sketch 中基于默认画布开发,要考虑到放在 640 的机型上 icon 会稍大的情况。

如果按照 640 宽度进行设计,实际上我们潜在约定了这是个类似 iPhone4/4S 的 2
倍像素比的设计稿。那么,无论采用何种适配方案,我们输出的 icon 等都是 相当于两倍尺寸的。而在前端开发过程中,如果采用 meta 方案,则
CSS 中使用实际尺寸。
而如果是百分比方案等,则在样式中设置设计稿 1/2 的尺寸(对应设备的物理像素),但 icon 图片本身还是设计稿的尺寸,只是在 Retina 屏幕上需要更多的像素,所以用代码将其展示时在设备上的物理尺寸压缩到了 1/2。

关于物理像素,CSS像素,像素密度等内容,足够再写上 10086 个字了。作为设计师,只 需要知道大概的计算方式,以及基本的适配方案 就可以了。
最后,也是最重要的,你的团队一定要有 设计规范,并且有与之对应的 开发规范,这样才能真正的实现无缝对接。
欢迎关注作者微信公众号:

 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙