
随着HTML(超文本标记语言)第五版的更新,也就是大家常说的H5,在移动端,由于其相对较低的开发成本及强大的跨平台运行能力,越来越多的信息型产品也开始选择这样轻量级的H5页面进行快速迭代,同时借用微信等平台快速触达用户。
现在早过了App的红利时期,大家下载应用的热情已经不再那么火热,再加上那么多烧钱O2O产品培养的用户习惯,没点补贴很难吸引用户。(灰常有创意或刚需的产品除外哦)
直接在应用市场推App的成本也很高,各大安卓应用市场,以百度手机助手为例,首页Banner轮播的价格是1.5万/天,人气应用风向标第1~4个位置是3.9万/天。对于还没大量融资的产品算是天价了。
这时web的优势就体现出来了,它很轻,迭代还快,而且现在有微信这么好的入口。坐拥8亿用户,公众平台的功能还那么强大,不用白不用啊~
所以在产品布局时我们如何去选择就尤为重要。
最近遇到了这方面的问题,找了很多资料,总结一下和大家一起分享。,也希望更懂的大牛能在后台多交流下,不胜感激~
就从web相对App的优势劣势,以及需求和场景,四个方面说吧
1.H5可跨平台使用,开发成本相对更低。
一个产品经理+前端+设计+后台就能搞定;App则需适配iOS、安卓等不同平台进行设计和开发,至少需要iOS工程师+Android工程师+PM+前端+设计+后台,开发成本高出1/3甚至更多。
2.H5可随时上线就更新版本,适合快速迭代,且试错成本低。
一个功能做好了立马就能上线,一天更新几十次都毫无压力;App则需要用户主动下载更新,主流的就是iOS,Android、windows仨平台,不同平台运营推广的玩法还不一样,分发和运维成本很高。
而且一个版本的功能出来,虽然很快就能做出其中一部分让内部人员体验。但等我们全部做完了,可能已经过去一周了。然后提交给平台做审核,又要等一
阵,再找个好日子发布,三周就过去了。同时,我们如果又做出了更多新的功能,优化了细节,再修复几个bug等等,用户却也只能再等几十天才能体验到。
3.H5可以轻量的触达用户,提供更便捷的服务。
相比在桌面上下一大堆App,在微信的入口或者浏览器上,用户只需点开链接就可以获取我们所提供的服务。有更高的使用时长及导流能力,基于公众号的运营和推广可以快速的触达用户。
1.H5—>App的转化强依赖于浏览器。
想把用户真正留存在自己的产品中需要进一步的转化;而APP可以内嵌H5,直接在应用内即可打开并与H5进行转化。
2.H5目前基本无法将数据存储在本地,依赖实时性数据,网络状态不好的时候卡到哭。
每当用户需要上传数据,比如输入,选择,传照片等,页面的延迟会影响使用的流畅性;而APP可以本地存储,运行速度更快,更省流量,可离线操作或者访问本地资源。
3.H5性能相对较低。
对于复杂的交互,比如3D特效,频繁的输入输出等等,即使实现了,在用户体验上也要减分。比如在Native
App上,一个类似页面滑动切换的效果,基本不会感受到延迟,你手指只要开始滑动,页面就无缝的跟着滑动,但在Web上,大家应该都经常看微信里的各种
H5的花哨分享页面吧,那滑动流畅吗?
任何产品存在的意义都是为了解决用户的某个需求。
不管这个需求是已经存在的还是我们挖掘出来的,我们的产品都要围绕着满足用户的需求开始。
现在的移动端产品,大致可以分为两种,一种是帮助用户实现某些功能的工具,比如美图秀秀等各种P图App,各种打车产品等;一种是满足用户在信息上,比如饿了么上的订餐信息,知乎上的各种问答信息等等。
即功能型产品和信息型产品,当然很多时候一款产品也会同时具备这两种属性。
所以不管是做Native App还是Web App,我们至少需要从下面三个角度来考虑
1.产品的核心功能
首先在定位上必须明确产品解决的核心需求是什么。
是以做工具为切入点,解决某个痛点,给用户优质的体验,还是靠实用性或者趣味性的信息,让用户在产品中获得自己想要的,进而产生对品牌的认知。
2.辅助功能
如用户社区、服务等非核心需求,这些功能由于暂时不是用户最迫切要解决的任务,同时在功能的调整和内容运营上很灵活,就很适合采用web网页的方式来实现。
配合公众号,就可以很好的引导用户进入自己的网站里,同时在自定义菜单栏中定义如售后、维权、用户社区、活动入口等用户所需的服务,可以更好的增加用户黏性。
3.配合运营需求
朋友圈各种华丽的H5分享大家应该很熟悉了,这阵子看到火一点的有“按一秒钟”,哪好玩做的“匿名印象”,前阵子还有杜蕾斯的那个“艺术品画廊”
这种阶段性的营销型H5对产品的拉新和活动运营相当奏效。
像“双11”还有京东的“618”,不仅是App上针对活动的版本更新以及H5站点上的页面创意,专属朋友圈转发分享的H5也是很重要的一个渠道。
结合团队的实际情况,偏运营主导的产品就很有必要在这方面跟上。
你的用户在哪里?遇到什么问题的情况下才会使用产品?
在家,在办公室,在户外等等,不同的应用场景对用户体验的影响都相当大。
在真实的场景中,任何事都有可能打断用户流程。
比如平常上下班,在公交地铁上大家会看手机,不过到站或者人流拥挤时就会被打断;买东西排队的用户也可能用,但同理也会随时被打断。
来电话,收到短信,其它应用的推送……这些全都是干扰用户的因素。
而好的用户体验应该不受这些干扰影响,让用户坚挺的走下去~
基于场景和产品为用户所提供的服务:
—为用户提供实用信息
—占用用户的碎片化时间
—某一垂直领域的细分服务
And so on……
有了场景才会有体验,针对体验才能有的放矢。再结合H5的优劣,做选择其实就不难了。
唠叨这么多相信大家也早就想吐槽了,纠结个毛线,两个都做不就完了~
其实有不少的团队这两种模式都做了。
先在web app上进行新版本测试,而后快速收集反馈指导Native app的更新,这样两者就可以相互结合互补,让团队资源发挥更大的效用。
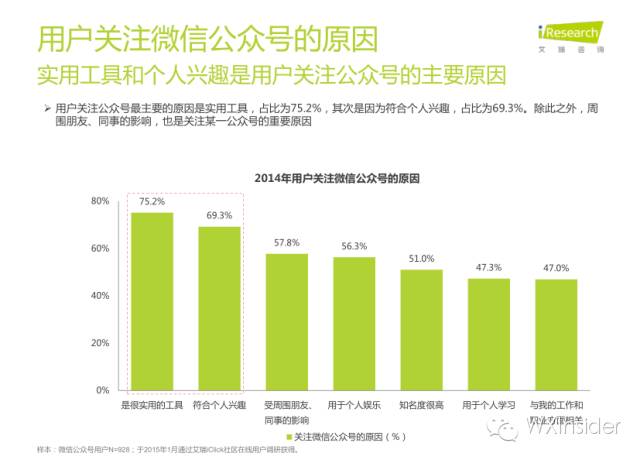
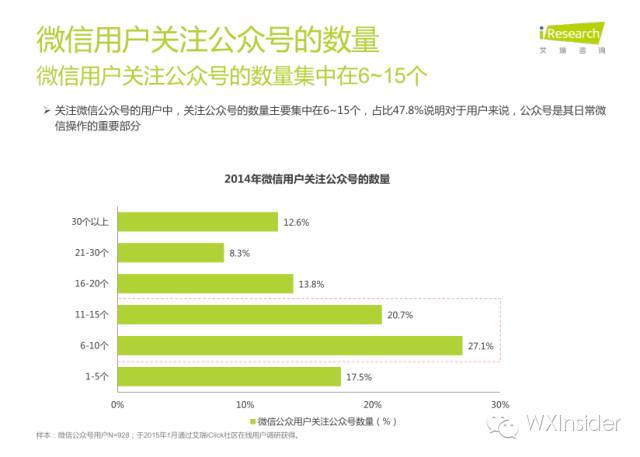
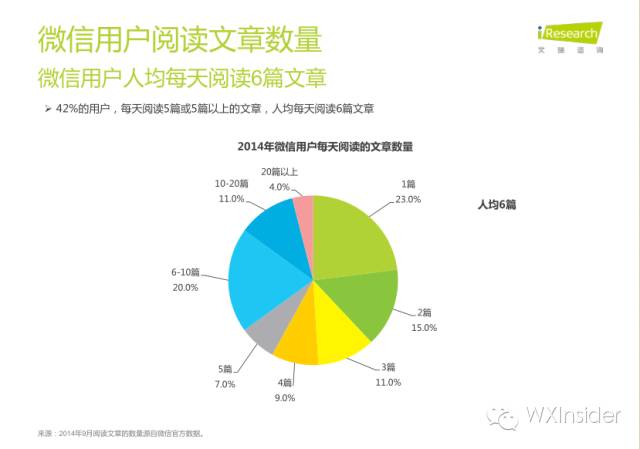
最后,来点儿彩蛋,借用几张艾瑞曾经发布的微信数据报告,了解下微信的用户习惯:



最干部分:
1 微信的人均单日使用次数是7.8次;
2 75.2%的用户关注一个微信号的原因是实用工具;
3 69.3%的用户关注一个微信号的原因是符合兴趣;
4 57.8%的人关注一个微信号的原因是受朋友、同事影响;
5 微信用户关注微信号的数量集中在6-15个左右;
6 42%的微信用户每天阅读5篇或更多微信文章,人均6篇;
7 20%的用户在订阅号列表里看内容;
8 80%的用户在朋友圈看内容;
9 85%的用户向朋友推荐过自己关注的微信号
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙