当你将弹窗设计及使用得恰到好处时,它们就会是非常有效的用户界面元素。它们能帮助用户快速且便捷地达成目标。然而当错误使用时,弹窗却会困扰你的用户。知晓如何设计弹窗,会帮助你在使用时避免那些可能对用户造成的困扰。
弹窗是一个为激起用户的回应而被设计、需要用户去与之交互的浮层。它可以告知用户关键的信息,要求用户去做决定,抑或是涉及到多个操作。弹窗越来越广泛地被应用于软件、网页、以及移动设备中,它可以在不把用户从当前页面带走的情况下,指引用户去完成一个特定的操作。

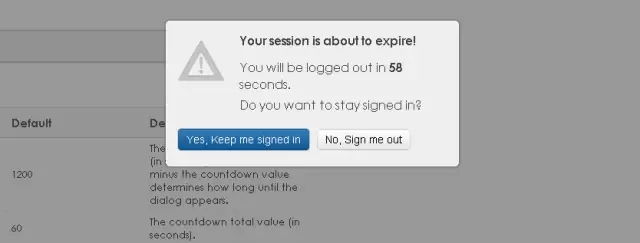
图1,会话过期弹窗
现在让我们来看看有哪些优秀的弹窗设计和使用方法。
由于弹窗会中断操作,要尽可能地少使用弹窗。突然出现的弹窗会强迫用户去停止他们当下正在进行的任务,并转而专注于弹窗中的内容。在继续之前,用户
必须要面对这个弹窗,否则将无法对弹窗之下的页面进行操作。当这个用户必须要确认一个关键的操作时,这就是好的,但是在大部分情况下弹窗是不太有必要的,
甚至会引起用户反感。
需要确认
在你需要用户去互动才可继续时,或当犯一个错误的成本会很高时,使用弹窗是最合适且最合理的。

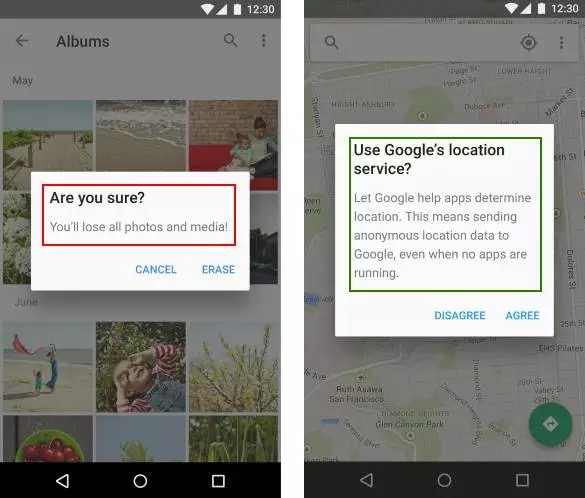
图2,这里告知了用户一个情况,需要用户确认
不要突然打开弹窗
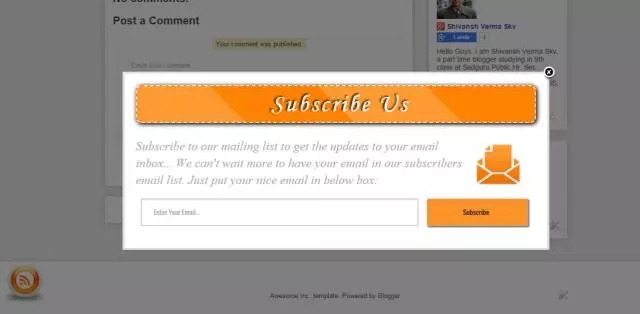
在用户没有做任何操作时突然打开弹窗,是非常糟糕的设计。许多网站用订阅框来轰炸它们的用户,就如下面的例子:

图3,诸如此类的弹窗给没有键盘的用户造成了数不清的麻烦
弹窗的出现应该永远基于用户的某个操作。这个操作也许是点击了一个按钮,也许是进入了一个链接,也可能是选择了某个选项。
小结
不是每个选择、设置、或细节都有必要中断用户当前的操作。
弹窗的备选方案有菜单以及同框内的扩展,这两种控件都可以保持当前页面的延续。
可不要突然跳出弹窗,应该让用户对弹窗的每次出现都有心理预期。
弹窗应该使用用户的语言(用户熟悉的文字,短语和概念),而不是一些系统特有的专有名词。
表述清晰的问题和选项
在弹窗的内容区域,应该使用一个表述清晰的问题或陈述,例如“清除您的存档?”或“删除您的账户?”总之,应该避免使用含有歉意的、模凌两可的、或者是反问式的语气,如“警告!”“你确定吗?”

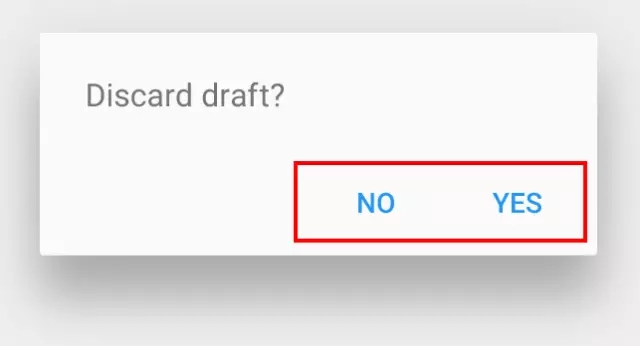
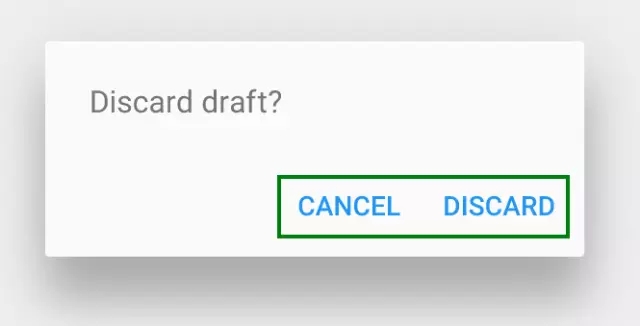
图4,左边的弹窗提出了一个很模凌两可的问题,并且这个操作可能影响的范围并不明确;右边的弹窗提出的问题相当明确,它解释了此次操作对用户的影响,并且提供了指向清晰的选项
尽可能不要给用户提供可能产生混淆的选项,而应该使用那些文意清晰的选项。大部分情况下,用户应该能够只通过弹窗的标题和按钮,就了解他们有哪些选项。
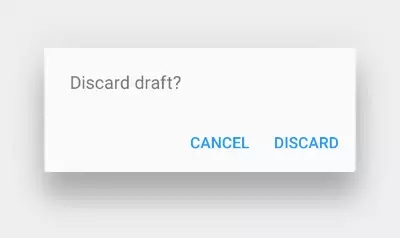
反例:这个按钮的文字“不”的确回答了弹窗内的问题,但是并没有直接告诉用户点击后会发生什么。

图5,安卓的系统弹窗 来源:Material Design
改成这样:肯定的操作文字“放弃” 很明确地指示了选择这个选项的后果。

图6,安卓的系统弹窗 来源:Material Design
提供重要的信息
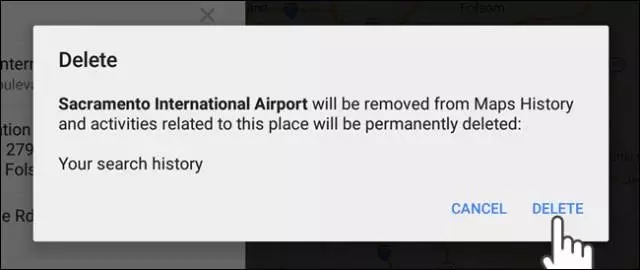
一个弹窗不应该把对用户有用的信息说得含糊不清。举个例子,如果一个弹窗要让用户确认删除某些条目,就应该把这些条目都列出来。

图7,这个弹窗很简要地指明了这个操作的结果
另外,避免使用“了解更多”按钮去连接到帮助文档;在弹窗同一页面展开则是更好的选择。如果还需要显示更多的信息,则将其放在进入弹窗之前的页面。
提出有(关键)信息的反馈
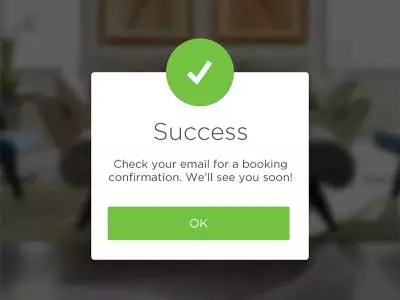
当一个流程结束时,记得显示一条提示信息(或视觉反馈),让用户知道自己已经完成了所有必要的步骤。

图8,在完成一个操作后成功的例子
小结
在弹窗中使用语意清晰的问题和选项。
设计促进操作完成的弹窗。
在操作完成后,提示用户操作已经完成了。
别试着把太多东西挤在一个弹窗内。要保持干净和简约(遵从KISS原则)。然而极简主义并不意味着被局限住,你提供的所有信息都该是有价值并且与之相关的。
元素与选项的数量
弹窗绝不应该只是部分显示在屏幕上。因此不要使用有滚动控件的弹窗。
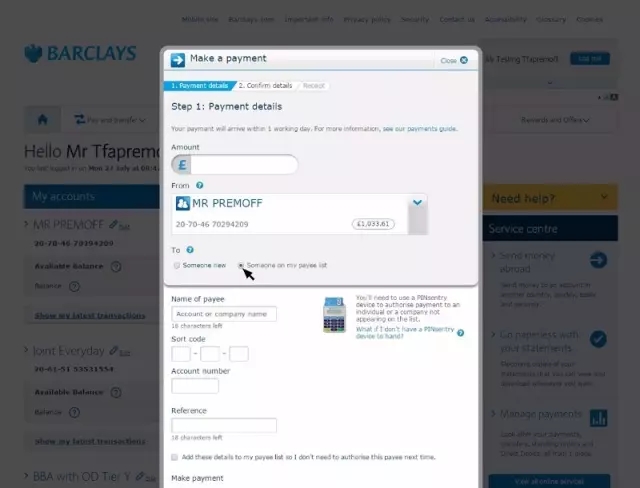
反例:巴克莱银行的付款处理弹窗包括了许多的选项和元素,部分的选项只有滚动后才能看到(特别是对于屏幕通常较小的移动设备)

图9,来源:巴克莱
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙