
当用户用百度搜索某个关键词时,百度会优先展现用户体验最佳的页面,就算你做了移动站,可因为百度并没有发现你原PC页面对应的移动页面,也会失去上述优先机会。那么,如何让百度快速发现PC--移动页面的对应关系?我们常做的有自主适配、meta标注、站长工具提交适配关系,但由于自主适配和meta标注只有在百度蜘蛛抓取原PC页面的时候才能发现对应的移动页面,那么发现全部移动页面会需要很长的时间,而在百度站长工具中提交移动适配关系将大大缩短了这个时间。
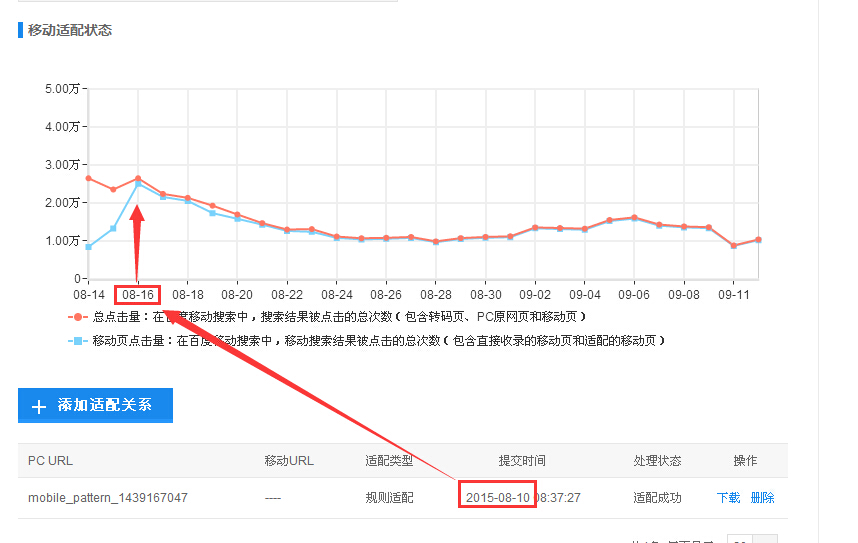
下图中这个移动站上线半年,之前一直做了自主适配和meta标注,在8月10日的时候提交了移动适配,通过下面曲线图就可以看出6天之后适配效果就达到比较理想状态(红线和蓝线间距越小适配效果越好)。

6天时间就校验成功并生效,可能会让一些校验不成功或一直校验中的同学愤愤不平,但在吐槽的时候,是不是也应该在自己身上找下原因呢?下面我们主要阐述下移动适配中的几个要点。
一、内容一致是移动适配成功的关键
1、PC页面和对应的移动页面主体内容必须完全对等
尽量保持原PC页面信息量不变,但为了移动页面美观和访问速度,可以删减不太重要的模块和细分导航,但页面主体内容必须保持不变,比如文章正文或目录页面的链接数和链接指向要完全一致。
2、PC和移动的适配关系必须是一对一,不能多对一
若某些PC页面没有对应的移动页,那这些PC页可以不提交适配关系,但不能将多个PC页面同时指向一个移动页面,比如某文章页面在PC上有分页,到了移动站上分页取消,原PC文章所有分页都指向了同一个移动页面,这也会导致校验识别。PS:允许出现一个PC页面对应两个移动页的情况:一个是给高端机看的,一个是给低端机看的。
3、需要适配的页面不能内容过少、为空或者无法访问
百度需要将PC页面内容和移动页面内容进行对比参照,若内容过少或空,以及需要登录才能查看的页面,百度都无法识别相似度。
二、建议移动站和PC同主域或同主干,不建议使用目录
1、移动站和PC主域相同,或主干相同
例若PC站是www.123.com,移动站强烈建议选用m.123.com,移动站URL尽量简洁短小,建议使用m.123.com而非yidongzhan.123.com。www.123.net因为主干相同也可以。
2、不建议使用二级目录作为移动站
例若PC站是www.123.com,移动站选用www.123.com/m/,这样,百度、GOOGLE等搜索引擎都是不喜欢的。但如果真的这样做了,百度站长工具也可以提交适配规则,具体方法可查看站长学院中《目录级移动适配如何使用工具提交适配关系》这篇文章。
三、更多注意事项
1、允许Baiduspider访问,不要robots封禁
虽然听起来有些无厘头,但这种情况是真实存在的,要注意你的移动站点对百度是不是开放的。
2、UA判断后尽量使用301或302进行跳转
现在比较常见的是PC站点只适配一个移动站点,那么使用301就可以,如果需要同时适配高端域名和低端域名,推荐使用302
3、尽量为页面添加applicable-device标签
applicable-device标签用于帮助百度校验识别页面类型的准确度,虽然不是硬性要求,但对站点来说没有任何弊端
如果是PC页,在中标注
如果是移动页,在中标注
4、移动适配工具、META标签、自主适配——三种方式逻辑关系保持一致
很多朋友都是这三种方式全用的,百度也支持这样,但这里有一个问题是:逻辑关系要保持不致,不能在自主适配时PC页对应的是移动页是A,而提交时却变成了B。这样最终百度自主选择的适配移动页面可能和你预期的不一样。
四、通过百度站长工具提交适配关系的注意事项
前面两个要点要确保都没问题了,那接下来就是向百度提交适配关系了。
1、强烈推荐使用规则适配
使用规则适配的好处主要有百度校验快,生效时间短,最主要的是后期不需要站长去维护,而URL适配需要不断地更新近期增加的页面。建议只有当PC对应的移动页面URL没有规则可言时再考虑URL适配。
2、在规则适配中推荐使用提交多条规则
除非你的站点简单,页面类型单一可以选用单条规则,使用多条规则的好处是可以针对不同类型的URL页面写出对应规则,比如目录页、目录分页、文章页、专题页、产品页等等,这样能照顾到每一种页面类型,一旦某个规则填写错误负面影响可以缩到最小,整体提高校验速度和缩短生效时间。
3、规则适配中正则粒度越细越好
提交多条规则就涉及到正则式的问题,正则匹配符号(d+)表述数字,([a-zA-Z]+) 表示字母,([a-zA-Z0-9]+)表示字母混合,(w+)表示字母数字下划线混合,上述四种匹配符号中,前两者属于粒度最细的、推荐使用,第三种第四种粒度较粗,在正则式中若用大粒度匹配符将会增加校验时间。
案例:若有两个PC页面www.123.com/a/abc-1.html和www.123.com/a/def-1.html,有些站长会直接用 www.123.com/a/(w+).html 对应 m.123.com/a/${1}.html 一个正则表达。但建议写成两个正则:
www.123.com/a/abc-(d+).html对应 m.123.com/a/abc-${1}.html
www.123.com/a/def-(d+).html对应 m.123.com/a/def-${1}.html
五、最后强调
不管使用哪种方式,适配成功后都要持续保持PC页和移动页的适配关系,因为百度会继续检查适配关系是否正常是否生效,如果发现适配关系不正确,之前生效的数据也会转为失效,影响移动流量。
1,PC结构发生变化,检查移动站点是否快速跟着变了
2,PC页面主体内容发生变化,检查移动页面是否一致
3,如果使用平台工具提交的适配关系,定期检查数据状态,如果之前显示“适配成功”的数据改成了“校验失败”要赶紧查看PC页与移动页的对应关系。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙