一、写在前面
作为设计师想要设计出足够优秀的作品,除了拥有熟练的技能外,还需要拥有出众的创造力和审美。如果对万事万物没有足够丰富的体验和感受,没有对美的认知和体会,是很难提高层次,做出满意的设计的。
“开阔眼界,提高审美”,无疑是设计师的一门必修课。你可以先从点开http://idesign.qq.com做起哟。

二、项目前期
不管你是刚入门的初级设计师,还是有经验的高级设计师,都需要通过“看”,也就是阅读和整理各种资讯和信息并去芜存菁,来提高审美,拓展思路。
设计师在工作中需要各种信息各种知识储备,如何“看”,是我们要解决的首要问题。

三、探索需求
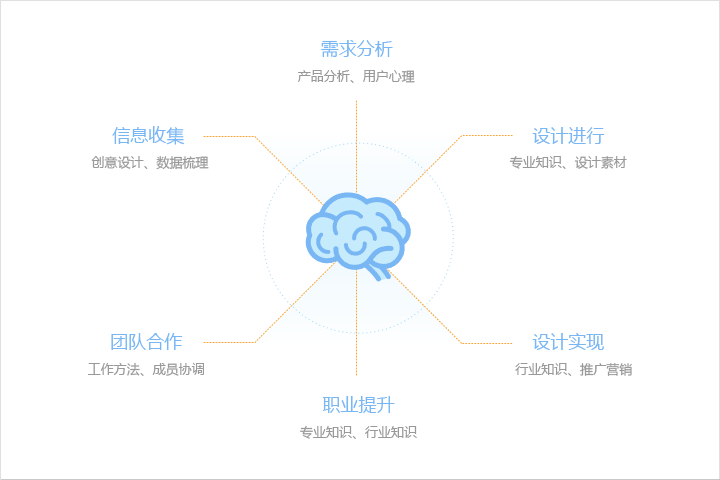
围绕如何看这个关键点,我们开始了更进一步的分析。我们采样了一些设计师,观察他们每天浏览的习惯,浏览的内容以及目的。发现他们的活动可以归纳成以下两种情况:
看—有效率的看(发现,吸收美好的东西)这不仅仅要大量的看,更是要看更多优秀的内容,并且这些内容不仅仅只是局限于界面设计,需要从更多其他的学科,比如音乐,文学,摄影等等方面去从中学到知识,找到灵感,找到前进的动力。
看—有质量的看(借鉴,创作出美好的东西)能辨别什么是好的设计,哪些内容能够为我所用,能激发创作的灵感,去组合借鉴以及创作出更美好的作品。
基于这样的需求,设计导航的设计关键词渐渐清晰:

四、设计方案
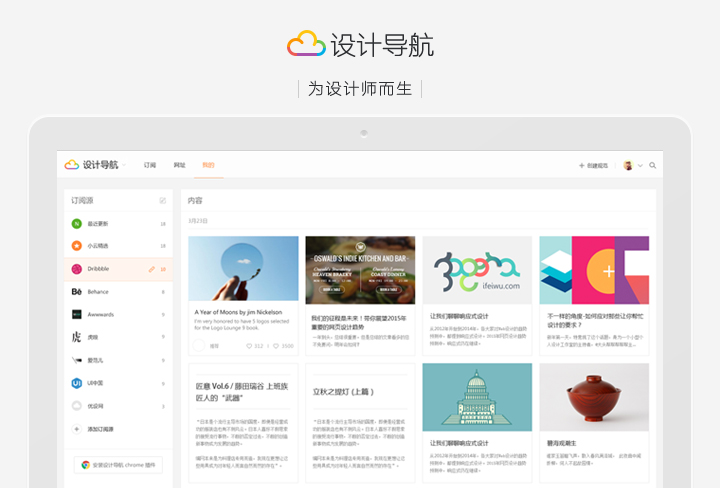
一个为设计师服务的“设计导航”由此诞生。我们的宗旨是“聚合优质站点,筛选优质内容”。让设计师在设计导航可以享受一站式的阅读体验,更方便的浏览和收集信息,作为自己的灵感之源。

五、框架结构
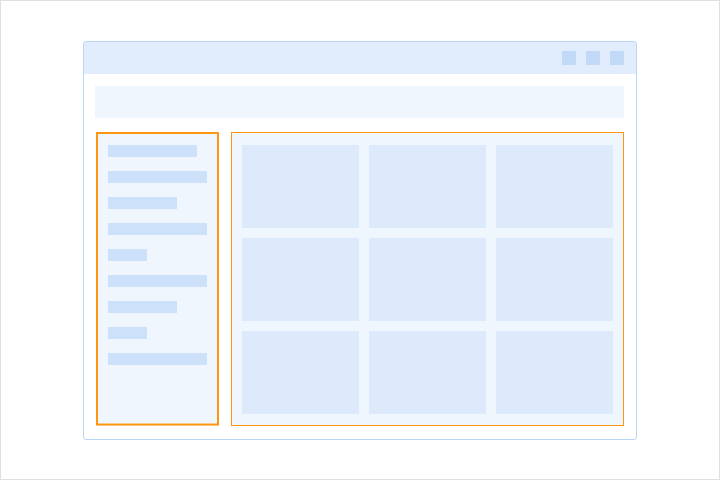
为了最大化的展示内容资源,我们的界面采用了扁平的两栏结构作为基础框架。

左侧用来罗列订阅源,右侧用来展示内容列表。我们在首页做到简洁,砍掉多余的分类和隐藏多余的操作,希望用户在使用设计导航时,能聚焦于内容,获得舒适的阅读体验。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙