
有经验的网页设计师和前端都知道,在开始着手设计网页之前,通常大家会在白板或者草稿纸上画个草图,这样做方便构思整体布局。虽然许多设计师选择在白板上完成这一过程,不过也有许多设计师选择使用软件来“打草稿”,其中最受大家青睐的就包括Sketch 内置的模板功能。
相比白板上的手绘模板,Sketch内置的模板功能更加规整,也组织得更加富有条理,保证了设计的向后的兼容性,也确保了生产力。好的开始是成功的一半,开个好头能让后续节省很多不必要的返工和麻烦。从这个角度上来说,Sketch确实是当代UI和网页设计的良心工具。
内置的模板和Sketch的基础功能保证了设计师和前端们的基本需求,第三方的开发者所提供的大量的插件则起到了极好的补充的效果。今天所推荐的15个Sketch 插件都是为网页设计师所准备的,覆盖了不同的设计和开发需求。
接下来我们详细看看这些插件吧。

Sketch Notebook 是一个非常方便的草图设计插件,安装上之后,工作区域中会多出一个侧边栏,其中包含多种不同的元素,借助这个工具栏,你可以轻松添加或者删除注释、调整位置、管理它们的可见性。

CSS Buddy 可以让你在你的Sketch 工作区域中为图层添加CSS样式。作为最基本的功能,它可以轻松控制各个元素的宽度、高度、透明度、阴影、边框和背景等属性。

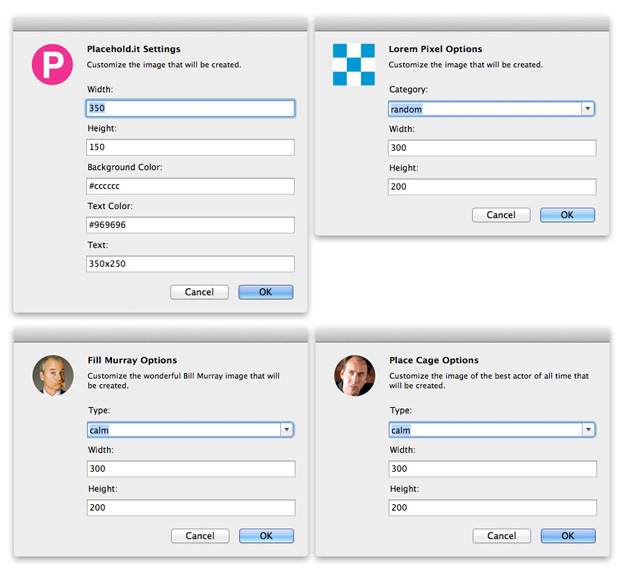
Day Player 这个插件让你可以在任意Sketch文档中插入一个可定制的图片占位符,其中内置多种可选占位符服务。当你激活控件的时候,还可以设定图片的宽度高度和其他的元素。

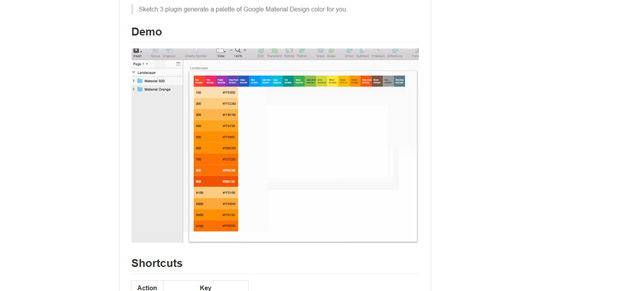
看名字就知道这是一个配色方案生成插件,和许多类似工具一样,一键生成,快捷好用,而且直接可以在工作区中调用。另外,配色方案中色相、明度等属性都可以轻松控制,实用方便。

这个Sketch 插件可以帮你快速生成虚拟数据,诸如用户头像、名称、地理信息等数据,作为内容填充。安装插件之后,你所需要做的就是选择一个图层,然后在菜单中点击 Plugin —Generator ,然后选择 Geo、Persona 或者 Photos 即可。

这款名为Blade 的插件可以将你的设计自动生成HTML代码,将图层分组用
标签包起来,将文本用
表示。当你使用Blade的时候,可以通过设置图层名称,让这些图层转化为DOM元素。

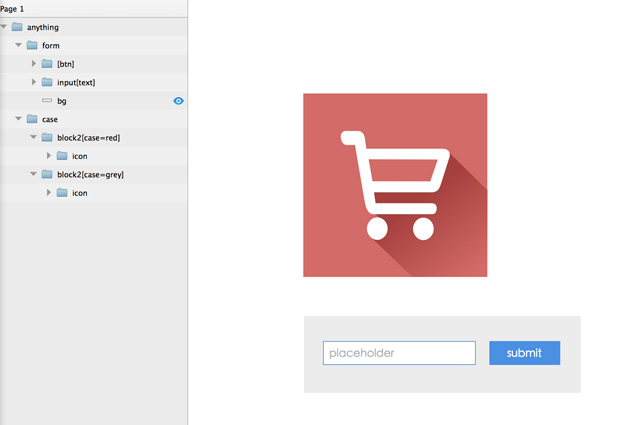
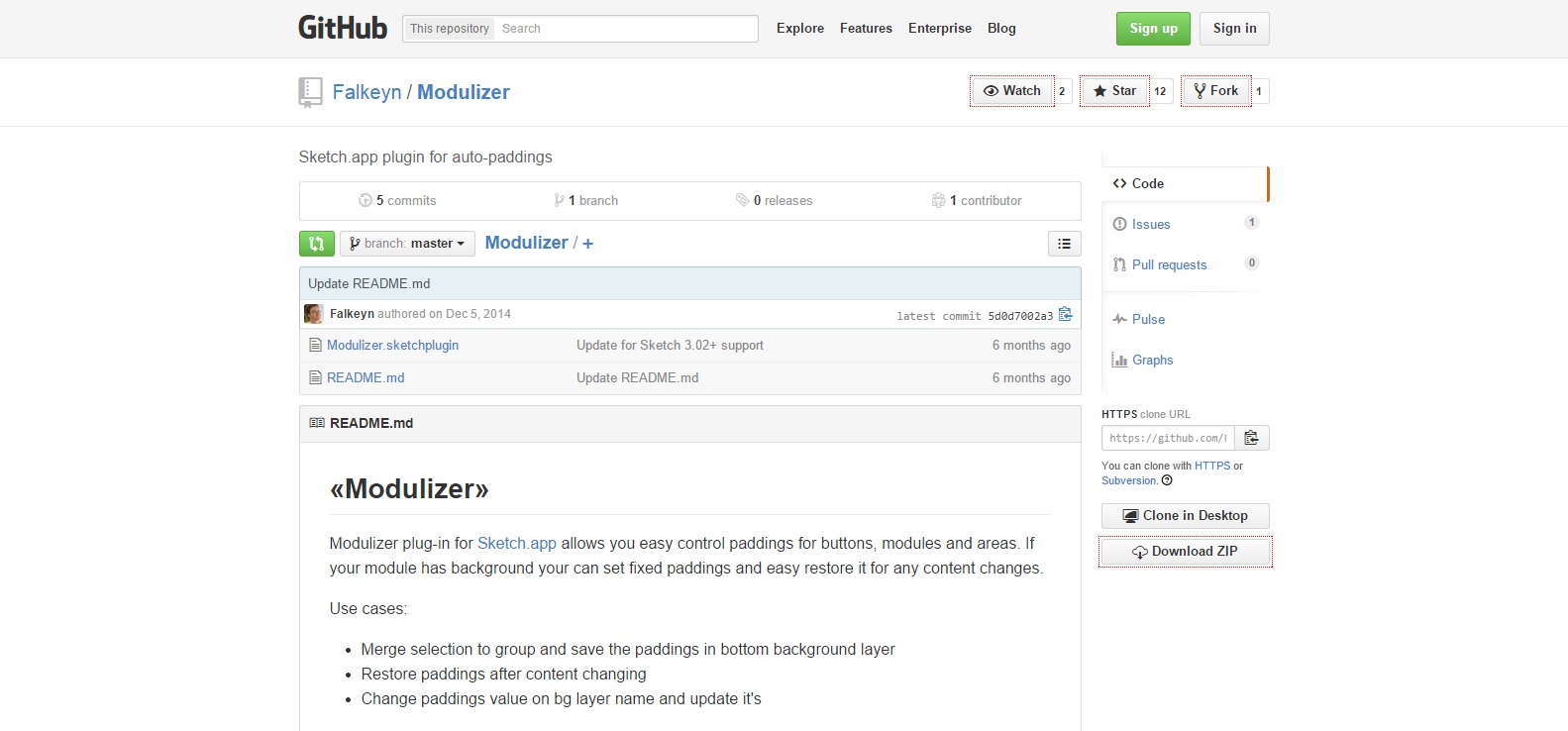
Modulizer 是一个用来控制按钮、模块和区域等视觉元素的内边距(Padding)的插件。如果所选模块有背景,也可以通过调整内边距,轻松替换。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙