
Axure RP 8 新增的快照部件可以通过该部件截取一个页面或模板的截图。可以设置快照部件显示整个页面或页面的一部分,还可以让快照部件在截图之前给页面添加各种交互。
快照部件可用于制作某个交互操作的分布式流程图表,或者作为页面的缩略图添加到流程图中。

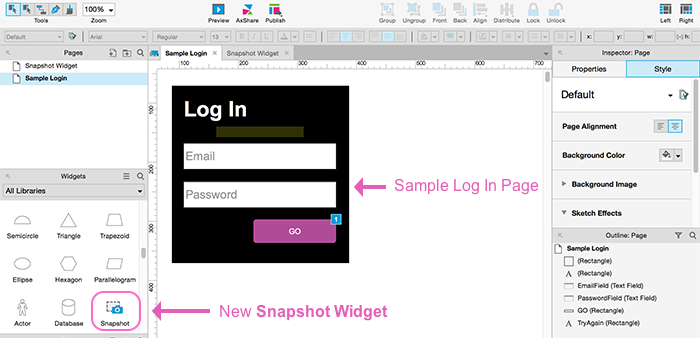
开始介绍(Getting started)
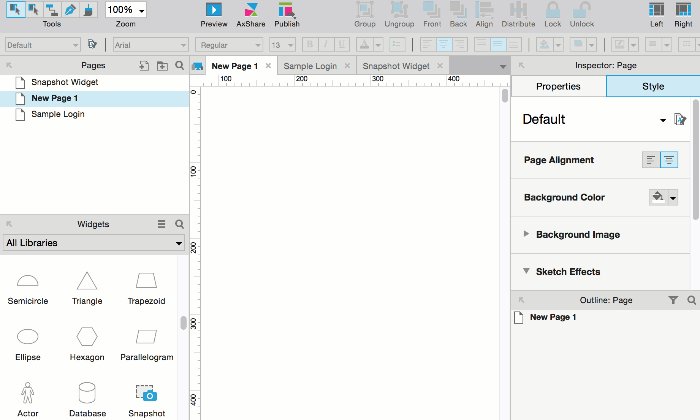
在预设部件库和流程部件库的“标记”区中都可以找到快照部件。
引用页面(或模板)(Reference Page (or Master))
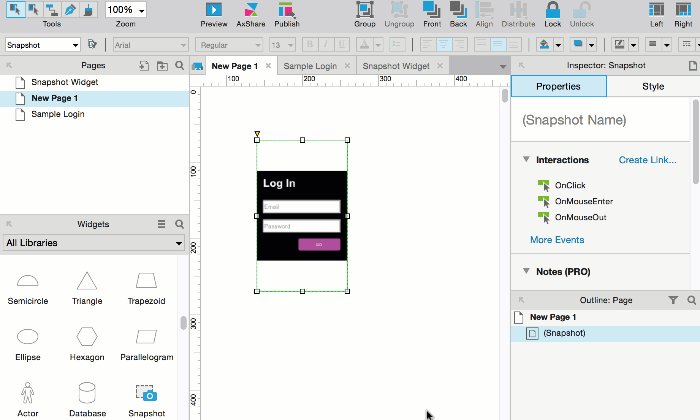
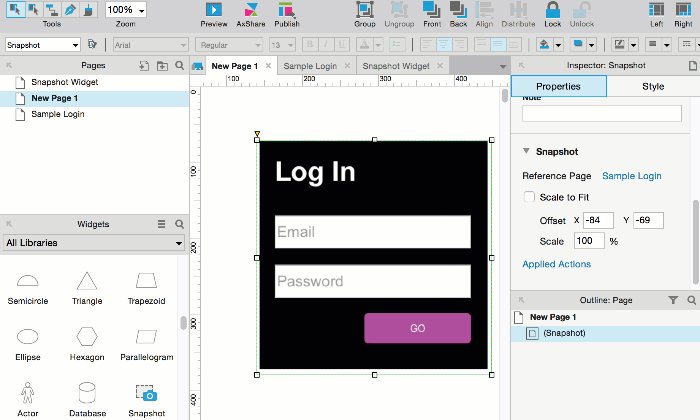
双击快照部件或在检查器面板的属性tab中点击“添加引用页面”链接,在弹窗中选择需要显示在快照部件中的页面或模板。选完后“添加引用页面”链接会变成显示所引用页面或模板的名称。点击此链接可以重新指定引用对象。如果快照部件当前处于“自适应大小缩放”模式(后面将详述)下,双击部件也可以弹窗重新指定引用对象。(译注:也就是说没有选中此模式时,双击就不可以了,为什么呢?下面详述时说明)。
当被引用的页面或模板被编辑后,快照部件中的截图内容也将自动刷新。

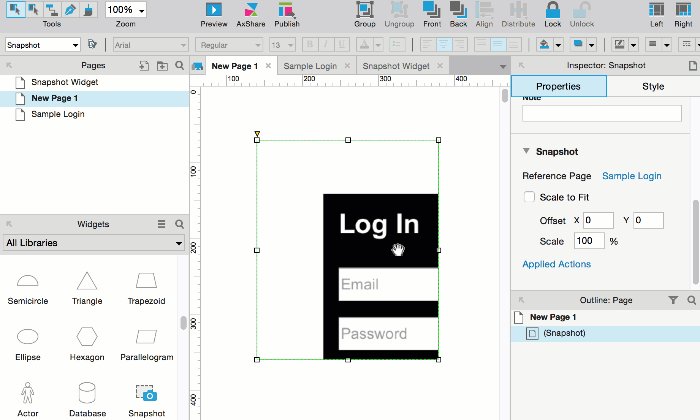
自适应大小缩放(Scale to Fit)
快照部件默认选中“自适应大小缩放”模式,此模式下被引用页面的截图将被等比例缩放至快照部件当前的尺寸大小。
可以在检查器面板中关闭此模式,关闭后可以更精确的设定截图的显示坐标和缩放比例。(译注:如上图所示,关闭后双击快照部件,鼠标指针变为手掌小图标,此时可在部件内部拖动引用页面来调整需要显示的页面区域,比手动设定页面的显示坐标的方式要更方便)
坐标设置(Offset)
通过“坐标设置”可以改变被引用页面的显示坐标。可以直接在属性tab中直接输入引用页面的X、Y轴坐标值,或者双击快照部件后拖拽其中的页面来调整。
缩放比例(Scale)
在快照部件中缩放被引用页面截图的尺寸大小。这个特性在需要放大引用页面的某个区域时尤其有用。可以在属性tab中直接输入缩放比例值,还可以双击快照部件后使用鼠标滚轮来放大或缩小。如果你的鼠标没有滚轮,可以在滚动的时候按住 [CTRL] (PC) 或 [CMD] (Mac)(译注:这个地方看的有点醉,明明都没有鼠标滚轮了,还怎么滚动。试过按住CTRL/CMD 加上下键,但没效果,是不是另有他法来实现?不过也无所谓了,现在还有几个鼠标没有滚轮的)。
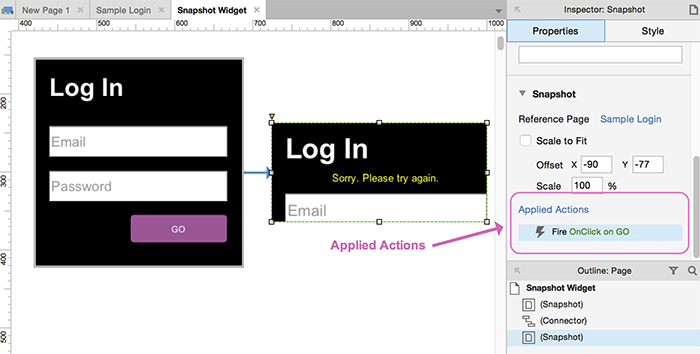
添加交互动作(Applied Actions)
在属性tab中,可以给快照部件添加交互动作,触发交互动作给快照部件,不会影响到被引用的页面。

“触发事件”动作非常适合呈现页面上交互操作结果的若干快照。比如:当你触发一个按钮的点击事件,获得被引用页面在点击时所在状态的快照截图。
你还可以添加未发生于所引用页面的动作。例如:使用“设置自适应视图”动作来在快照中指定自适应视图,并添加该视图的特定标记。
交互动作(Interactions)
快照部件和其他部件一样可以设置各种交互动作。但默认情况下,在原型展示文档中点击某个快照时,将打开其所引用的页面。可以在导出原型的设置菜单中关闭(译注:Pulish菜单 | Generate HTML Files… | Interactions | 取消勾选 “Clicking the widget opens the reference Page”)。为快照部件添加一个点击的交互事件(OnClick)也可以代替默认打开引用页的操作。
Beta 测试版注意事项(Beta Notes)
在Beta版测试期间,我们将继续优化快照部件的性能。请注意,尤其是初期的测试版中(8月和9月期间的),同一个页面上快照的数量将对性能产生巨大影响。(译注:言下之意就是目前尽量别在同一个页面上用太多快照部件,不然卡死了别怪没提醒你哟!)
关于Axure RP 8 Beta的更多学习内容:
Axure RP 8 Beta测试版已发布,编组功能,部件样式,预设部件库,设计区域优化,钢笔工具,流程图改进,新动作和动效,新的事件,快照部件
即将更新文章:打印指南和配置、在Axure Share中托管团队项目、中继器更新。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙