
文章目的:在整体上把握移动端App的导航框架,理解每种导航所具有的优点、局限性和其所适用的范围。
文章用心:典型APP案例、按导航热门度排列、文章结构清晰。
导航作为移动App的基本入口以及主要功能的展现方式,不同性质的App所罗列的不同优先级的功能,展示出来的导航也各有千秋,其服务的对象和目的也不尽相同。概括为一句话:需具体问题,具体分析。但,其中也不乏规律可循。
罗列一下常见的导航样式:标签式Tab(微信)、列表式List(网易,偏向信息展示)、抽屉式Side(手机QQ)、九宫格式SpringBoard(支付宝)、轮播式Cards(Iphone天气,自带软件)、陈列馆式(猫眼)、点聚式(百度云)、瀑布式Gallery(图片、壁纸软件,偏向信息展示)。
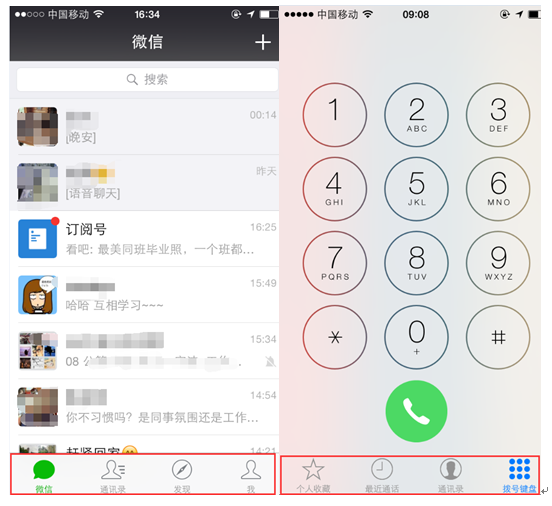
1.标签式Tab

典型微信、电话,最常用的导航模式。
优点:直观展示入口内容,频度使用高,且功能内容不一。
局限性:如若是一款功能模块较多的软件,再采用标签式会显得笨重,可考虑采用其他导航模式。
适用范围:
在整体上:适用于排列主要功能的大部分软件。
在功能上:作为移动软件的一级功能入口,摆放最主要功能。
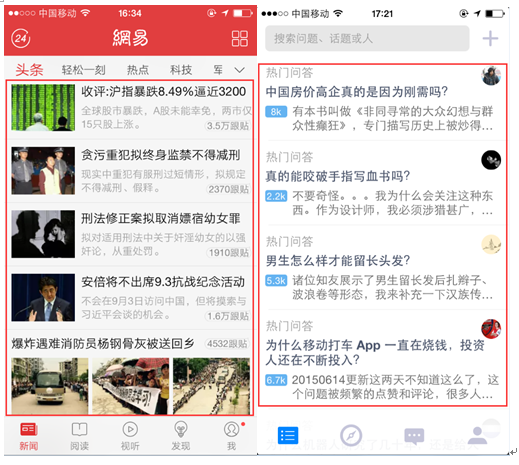
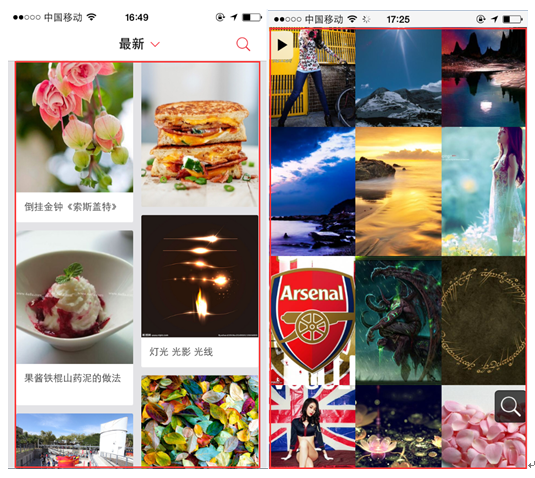
2.列表式 List

典型网易、知乎,较常用导航模式。
优点:层次清晰,展示内容多,展示内容性软件。
局限性:需注重编排。
适用范围:
在整体上:适用于资讯类软件。
在功能上:对各种内容的展示,需保证清晰、明了。
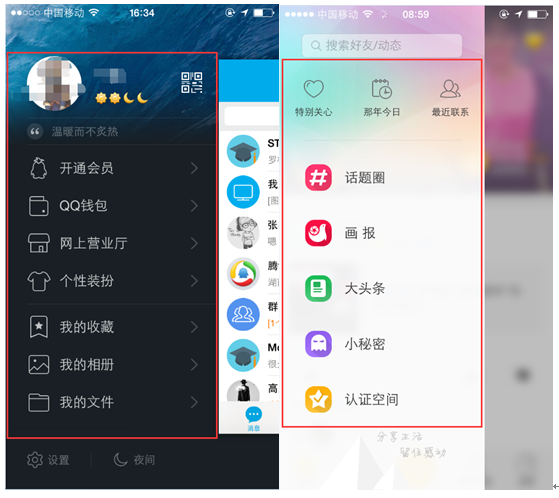
3.抽屉式 Side

典型手机QQ、QQ空间,较常用导航模式。
优点:扩展性强,需求频度稍弱(隐藏),需要时能显示,弱需求的整合归类。
局限性:弱需求隐藏。
适用范围:
在整体上:适用于功能较多,需求层级较多的软件。
在功能上:同类弱需求的组合排列。
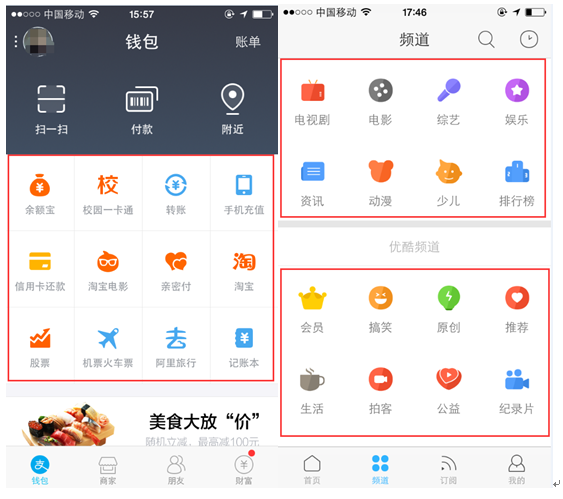
4.九宫格式 SpringBoard

典型支付宝、优酷,较常用导航模式。
优点:功能入口直观,且功能模块多。
局限性:功能多、杂,无重点突出。
适用范围:
在整体上:适用于功能模块多的平台性软件。
在功能上:较多重要功能,以展示列的形式显示功能。
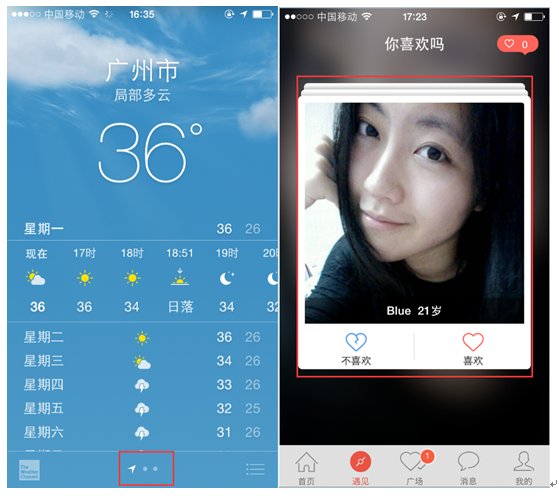
5.轮番式 Cards

典型Iphone天气、花田,较常用导航模式。
优点:功能内容统一,浏览方式顺畅。
局限性:但不能展示多页,只能顺序查看。
适用范围:
在整体上:适用于功能单一、统一的工具型软件,适用于随意看看。
在功能上:同级功能内容的展示,适用于顺便再看看的性质。
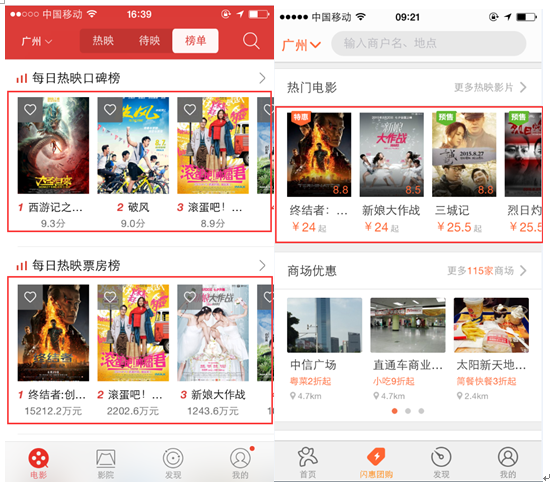
6.陈列式

典型猫眼、大众点评,较常用导航模式。
优点:直观、方便,内容陈列。
适用范围:
在整体上:适用电影、书籍等陈列展示。
在功能上:相同内容的展示,现基本都是用于展示电影内容。
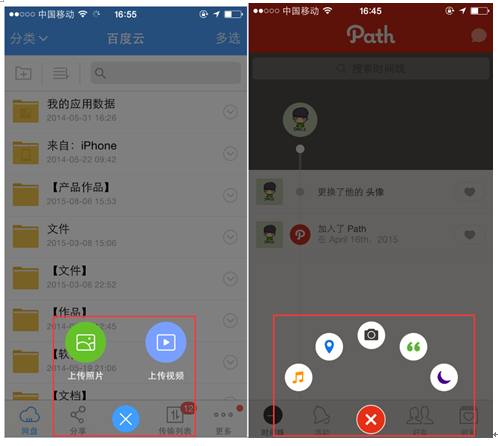
7.点聚式

典型百度云、Path,较少用导航模式。
优点:灵活、有趣,界面更加开阔。
局限性:隐藏了功能,且隐藏功能不能太多,不然显示后,用户较难反应。
适用范围:
在整体上:适用于信息内容展示较多的软件并功能需求频度较低
在功能上:与抽屉式导航类似,都是用于隐藏次级功能。但是,此类导航所隐藏的功能更加少,需要给用户指明其功能,但是显示效果佳。
8.瀑布式 Gallery

典型花瓣、壁纸10000+,较少用导航模式。
优点:浏览式查看、目的性不强。
局限性:布局需设计,会造成视觉疲劳。
适用范围:
在整体上:适用于信息展示,偏向于图片而非文字类,浏览性质强。
在功能上:同类内容的展示,用于随意看看,与轮播式导航类似,但是展示内容更多。
本文通过对导航类型分类,并评估其适用类型,能更加明确其使用目的性和适用性。
单一的导航是无法驾驭现在丰富功能的App的,采用混合型组合,针对导航的适用性采取不同类型的导航,适合的永远才是最好的。
本文统一、针对性了解和分析了导航的类别,希望以后在设计和理解App时,能有一个整体性的把握,这便足矣。
如果有触动到你的一些想法的话,那就赏个赞,鼓励下。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙